Occasion Documentation
Welcome! Thank you for purchasing!
If you have any questions, feel free to contact us at this page.
Start here
Register your store
Don't have store yet?
Shopify Information
To install this theme you must have a working version of Shopify already installed. If you need help installing Shopify, follow below sites and tutorials from Shopify.com, hope everything that you need are there.
- Online Shopify guide - Online Shopify documentation that describes about Shopify in detail.
- Shopify Forum - Shopify forum site.
Or We'll help you
Email me [email protected] your order details, store name and demo you like.
You will get:
- Development store. No need to pay for time when you testing and configuring store. Transfer ownership when store is ready.
- Free theme installation
- Requiered app installation. Reviews, Wishlist, Compare. (Other apps may need additional fee)
- Import demo settings
- Import demo content (blogs and pages only)
Shopify software documentation
Note: If you familiar with Shopify, can manage products, collections, pages, blogs and navigation, you can skip this step.
- Intro to Shopify
- Manage products
- Import and export products
- Manage product variants
- Manage collections
- Manage pages
- Manage blogs
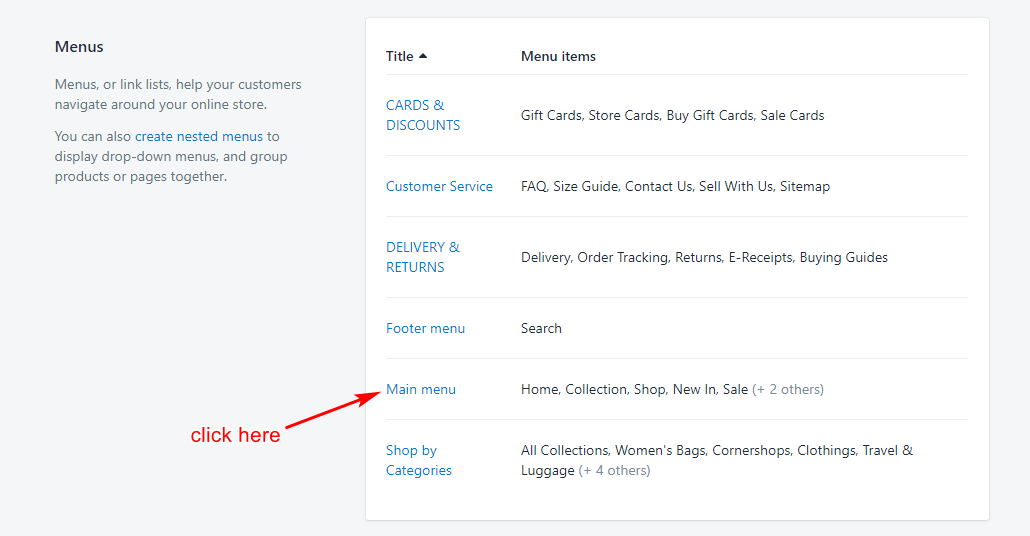
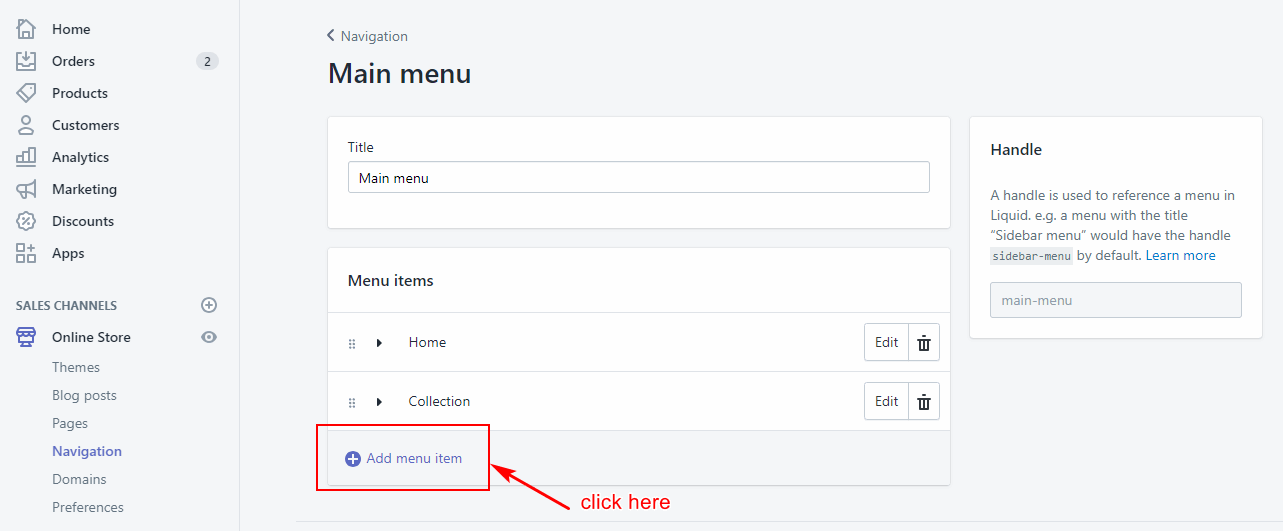
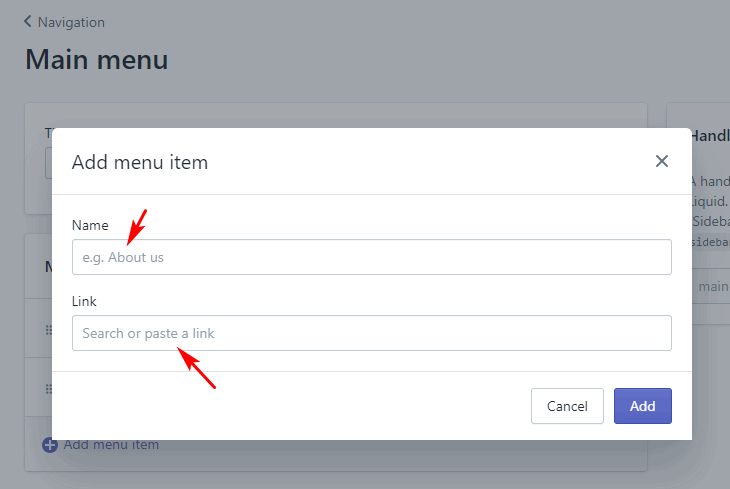
- Manage menus and links
- Translating your theme
- Apps for your Shopify store
Note:
This theme may not be compatible with some third-party apps. It's impossible for theme authors
to make the theme compatible by default with all existing apps because there are thousands of
available Shopify apps. Authors of the app should provide detailed instruction about how to integrate the app with custom themes.
This isn't something specific to our themes, this is general rule for all Shopify themes and apps.
Install Theme
Shopify Installation
Shopify is web based ecommerce software. This means there’s no installation required and it works with all operating systems (including Windows and MacOS). You don’t have to worry about installing, upgrading or maintaining any software or web servers.
Please go to Shopify Site and choose Get Started.
Theme Installation
-
Download theme package from themeforest.net
You can purchase theme here - Unzip downloaded file and find theme archive file
- Login to your Shopify store
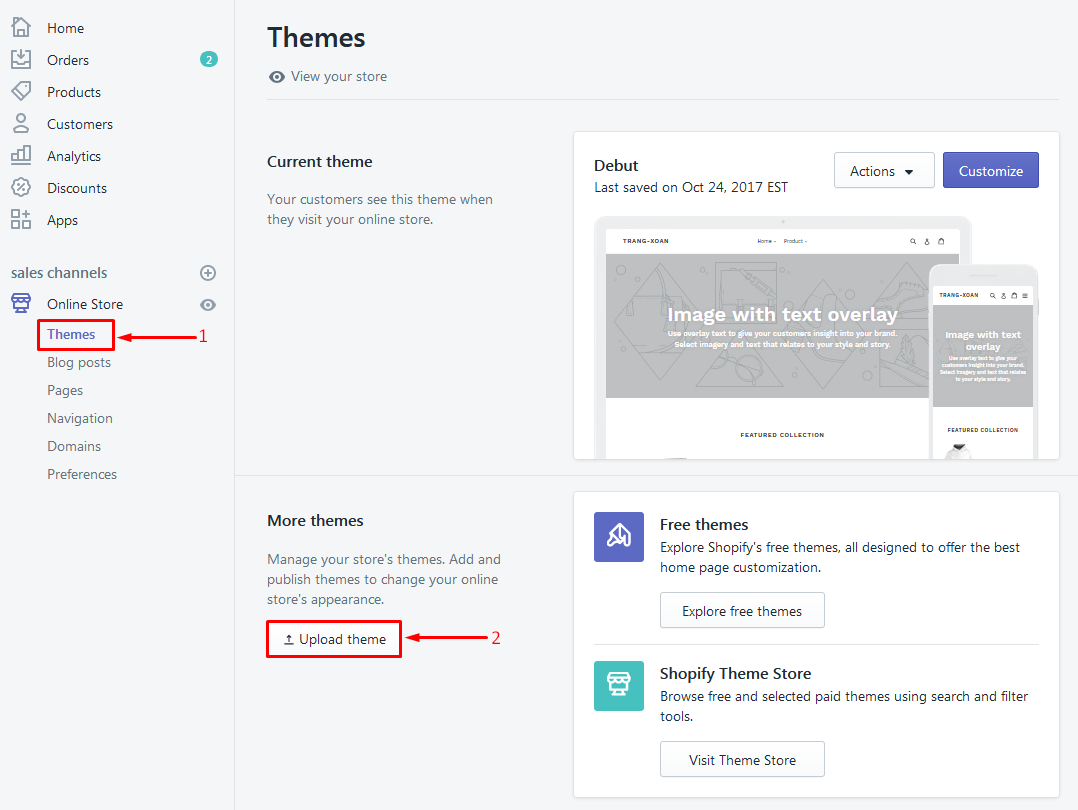
- Navigate to themes. Store Admin -> Online Store -> Themes
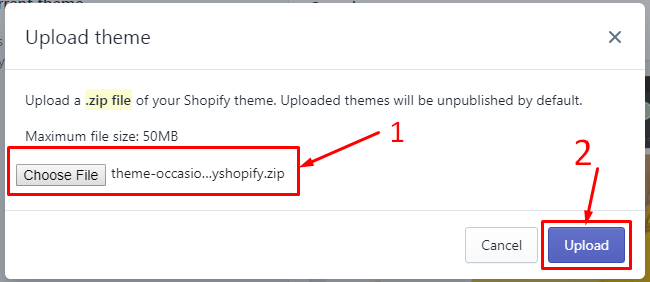
- Upload theme
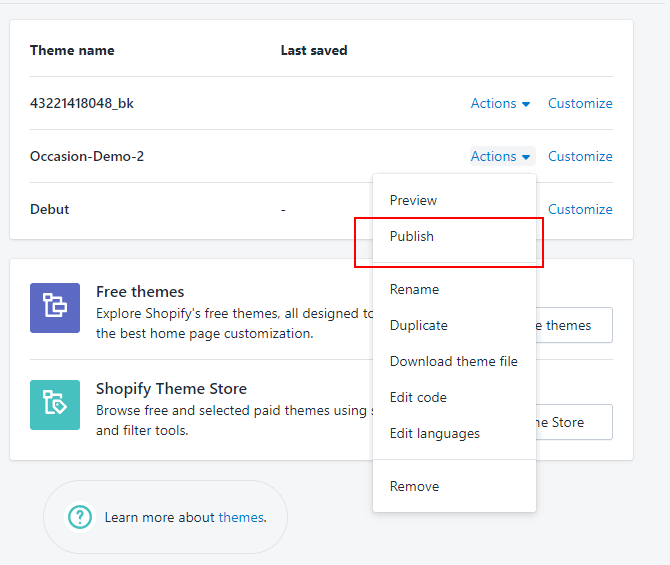
- Publish theme
Video Guide
Please lollowing video shows:
Manual Guide
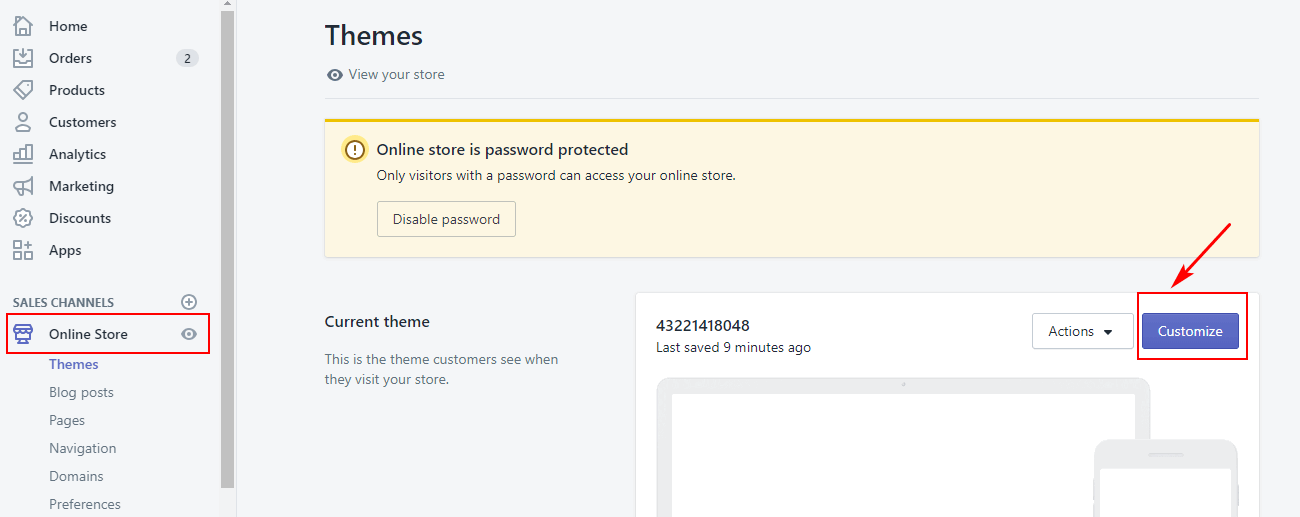
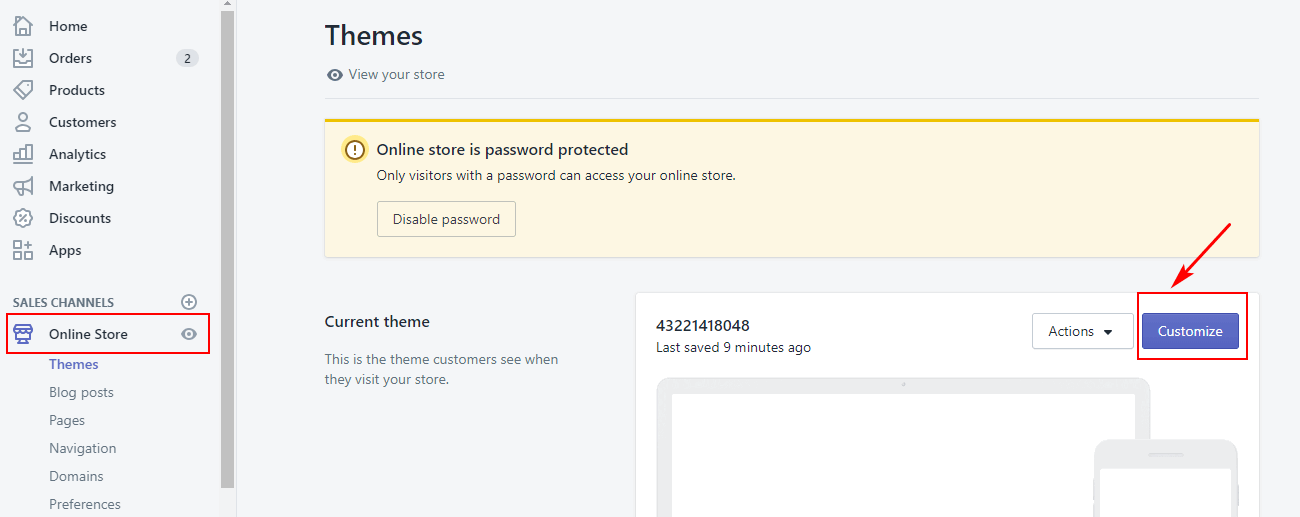
1. First you need click 'Online Store' .

2. Click the Upload Theme .

3. Click the Select File button.

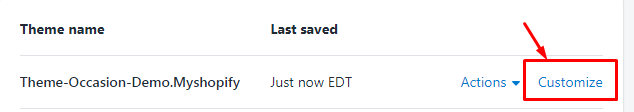
4.Click Customize Theme to config.

5.Click Publish Theme button.

Install Apps
- Install product reviews app. (free, optional, product reviews)
- Install Product Reviews app
- Press "Add app" button and proceed with general app installation procedure.
- Set "Star icon color" to #000 at Store Admin -> Apps -> Product Reviews -> Settings
Basic Configuration
-
Currency format (optional, multi-currency)
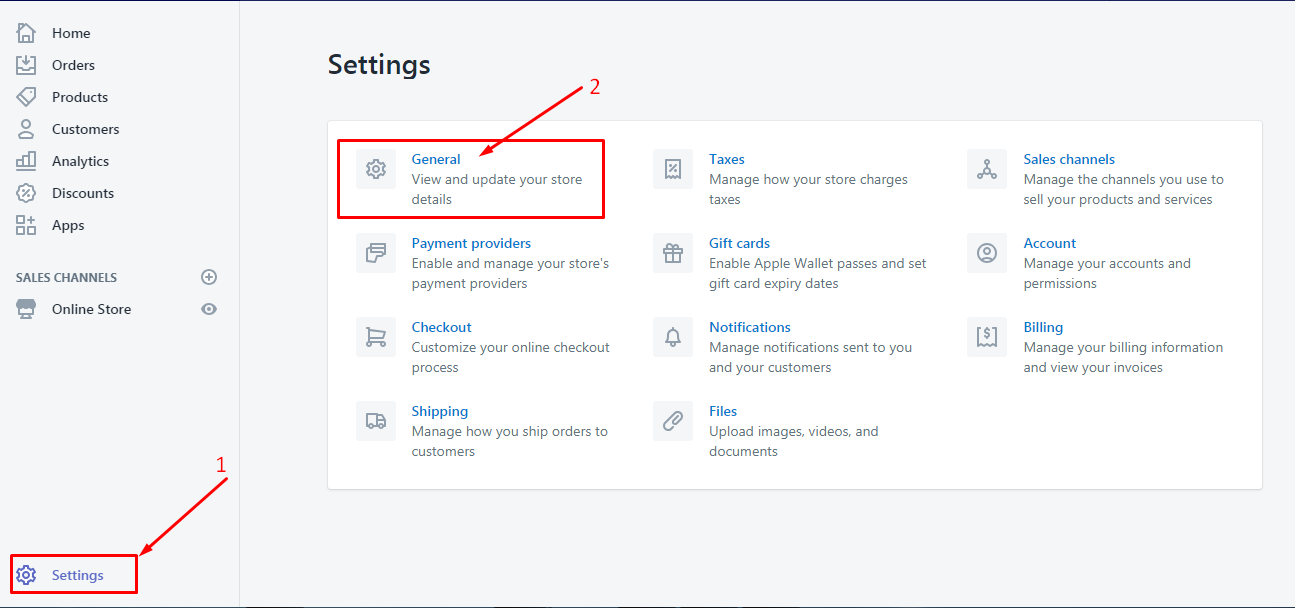
- Go to Store Admin -> Settings -> General

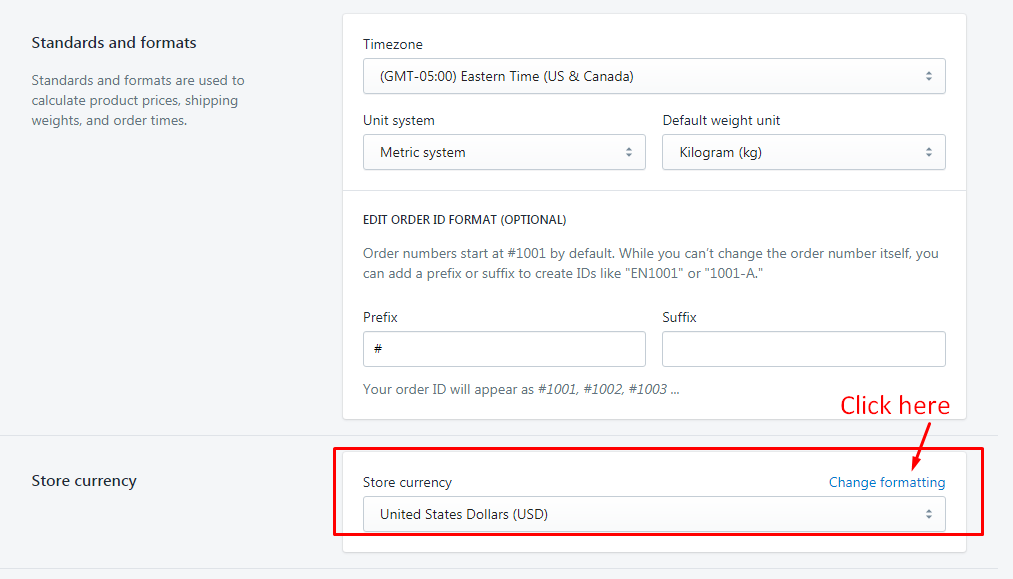
- Scroll down to Standards and formats and press Change formatting link

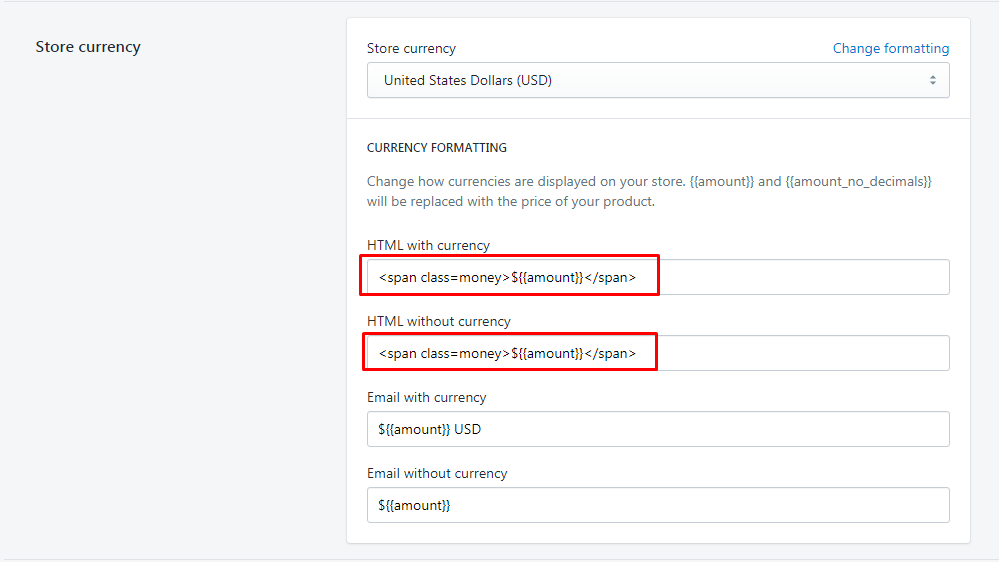
- Update fields:

HTML with currency to
<span class=money>${{amount}}</span>
HTML without currency to<span class=money>${{amount}}</span>
- Go to Store Admin -> Settings -> General
-
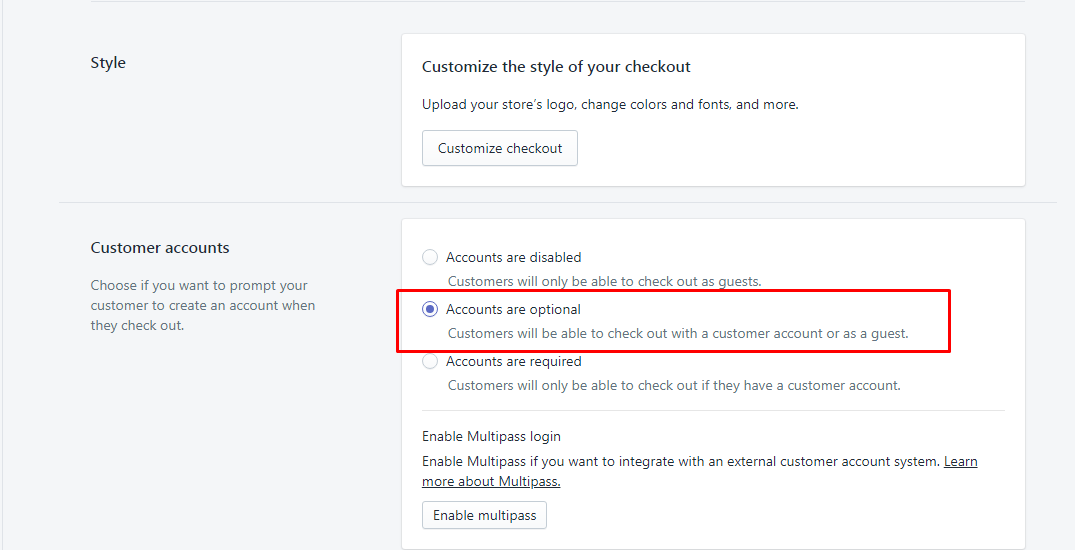
Allow customer's accounts
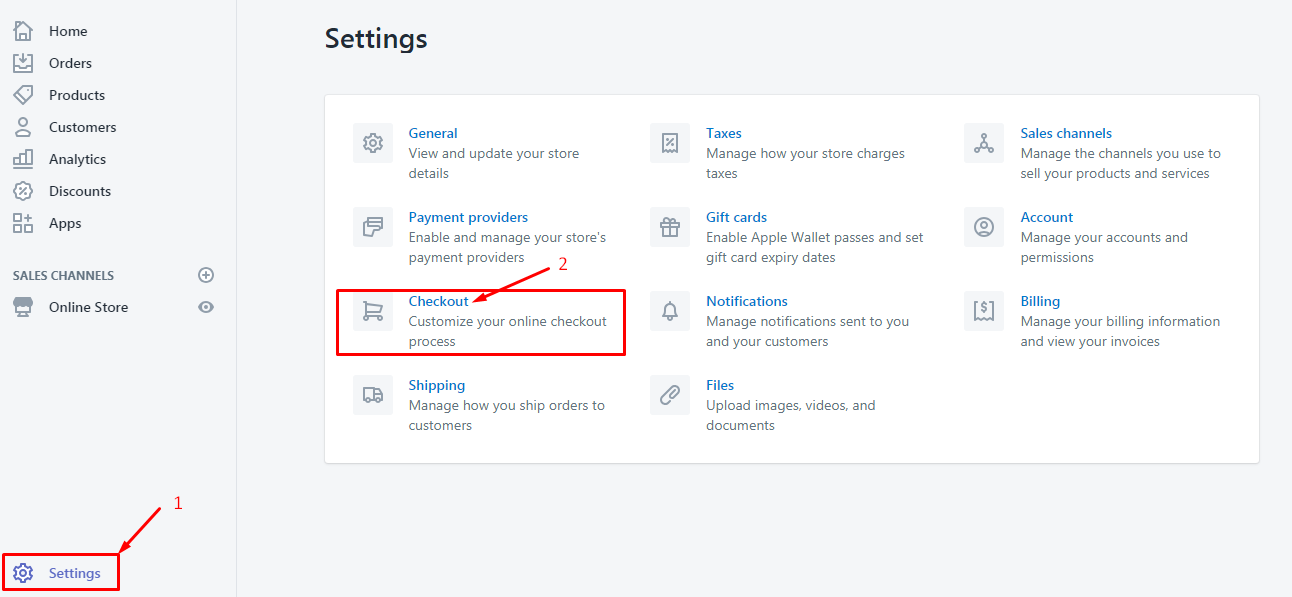
- Go to Store Admin -> Settings -> Checkout

- Find Customer accounts section
- Set value to Accounts are optional

- Save changes
- Go to Store Admin -> Settings -> Checkout
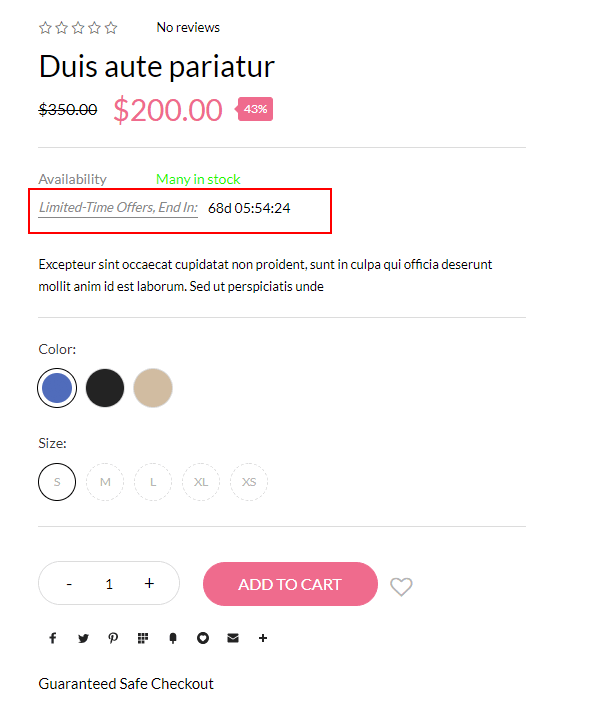
Configure Countdown
If you have limited time offer for any product, please use below rule to display the Countdown on the product detail page:

How to configure it in your site.
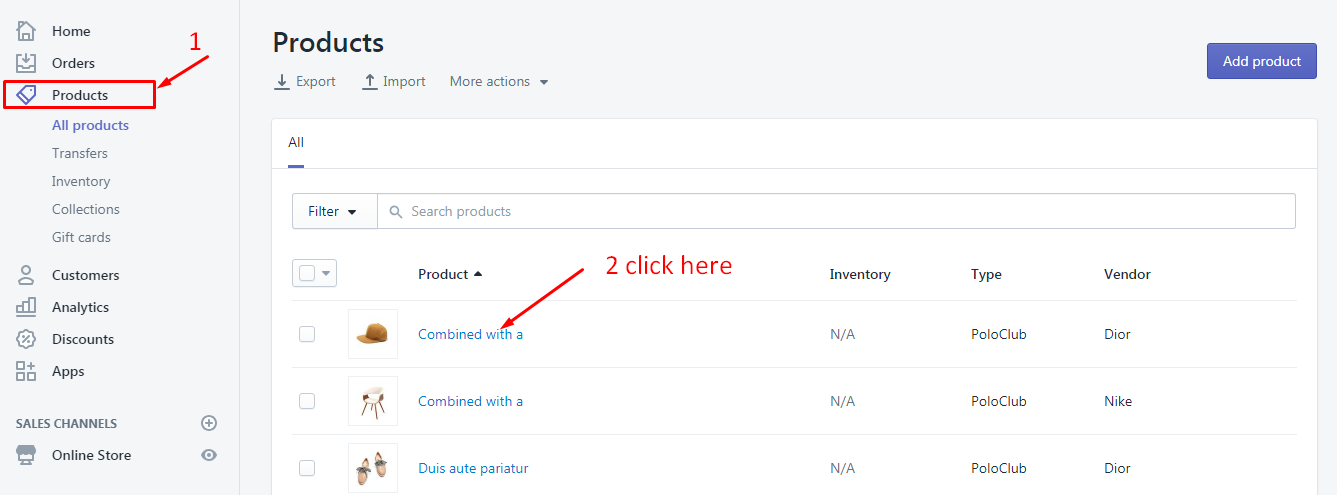
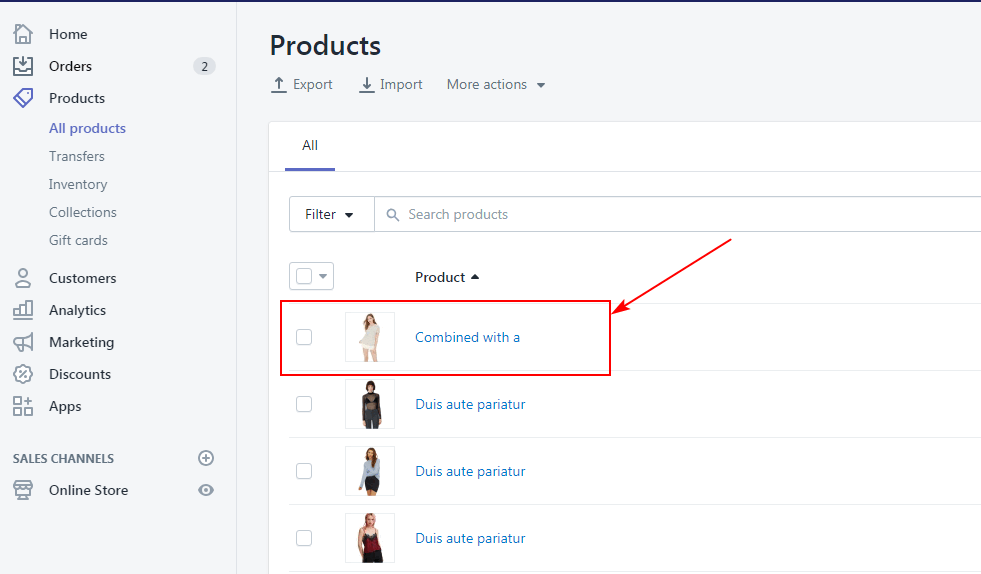
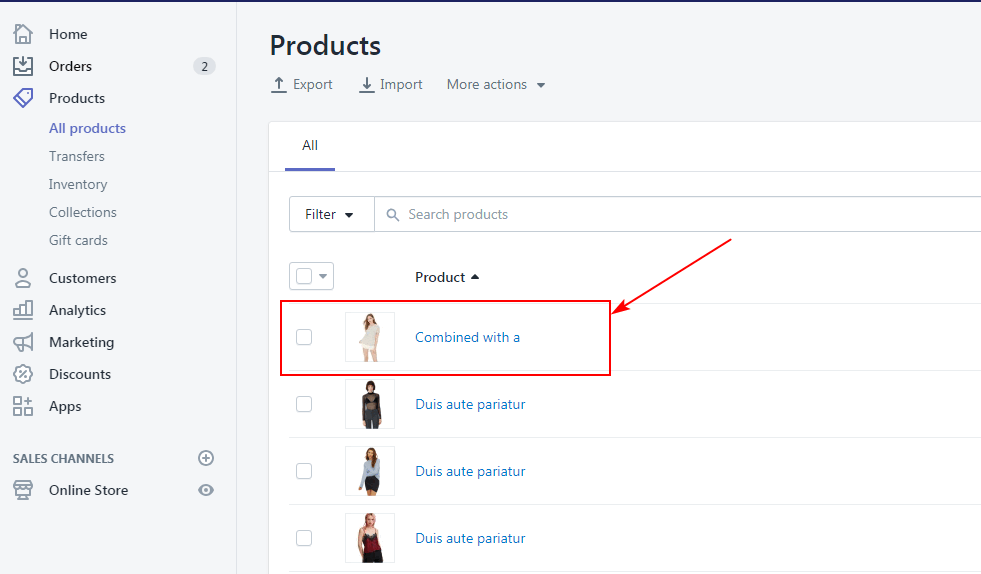
1. From your Shopify admin, click Products, then click on the product you'd like to show the countdown.

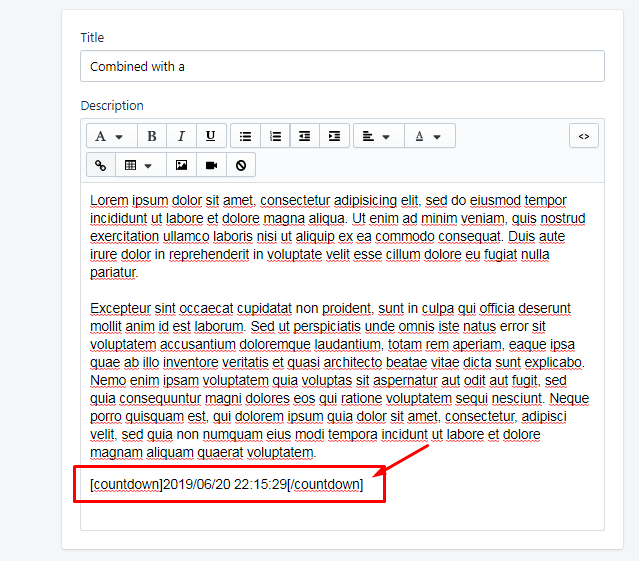
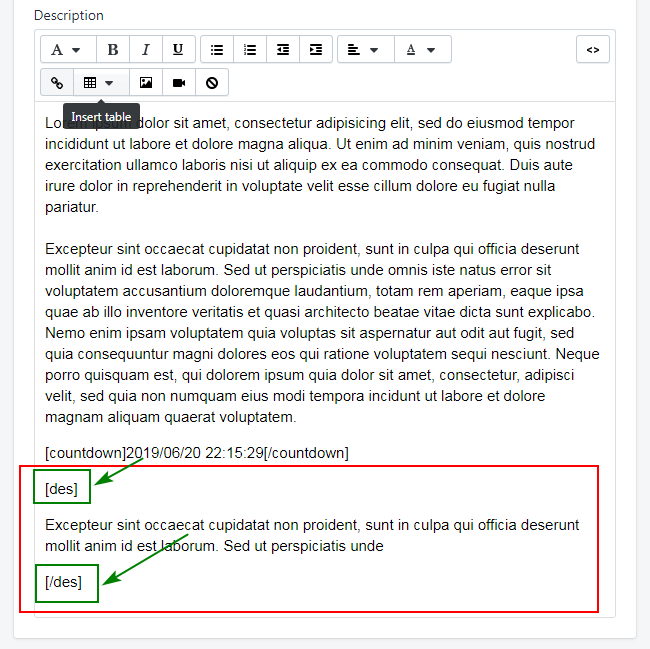
2. In description field of your products, please use this below structure/rule to insert countdown for your product. You need to insert this countdown structure at the beginning of product description
[countdown]2018/11/10 10:20:00[/countdown]
Please use this exact format: yyyy/mm/dd hour/minute/second.
Examle: 201811/10 10:20:00.

Sections
- Header
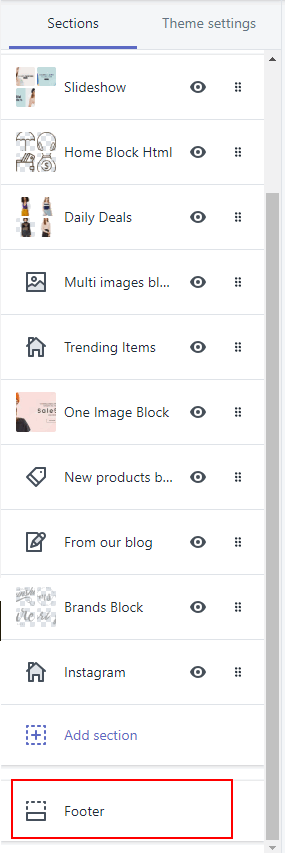
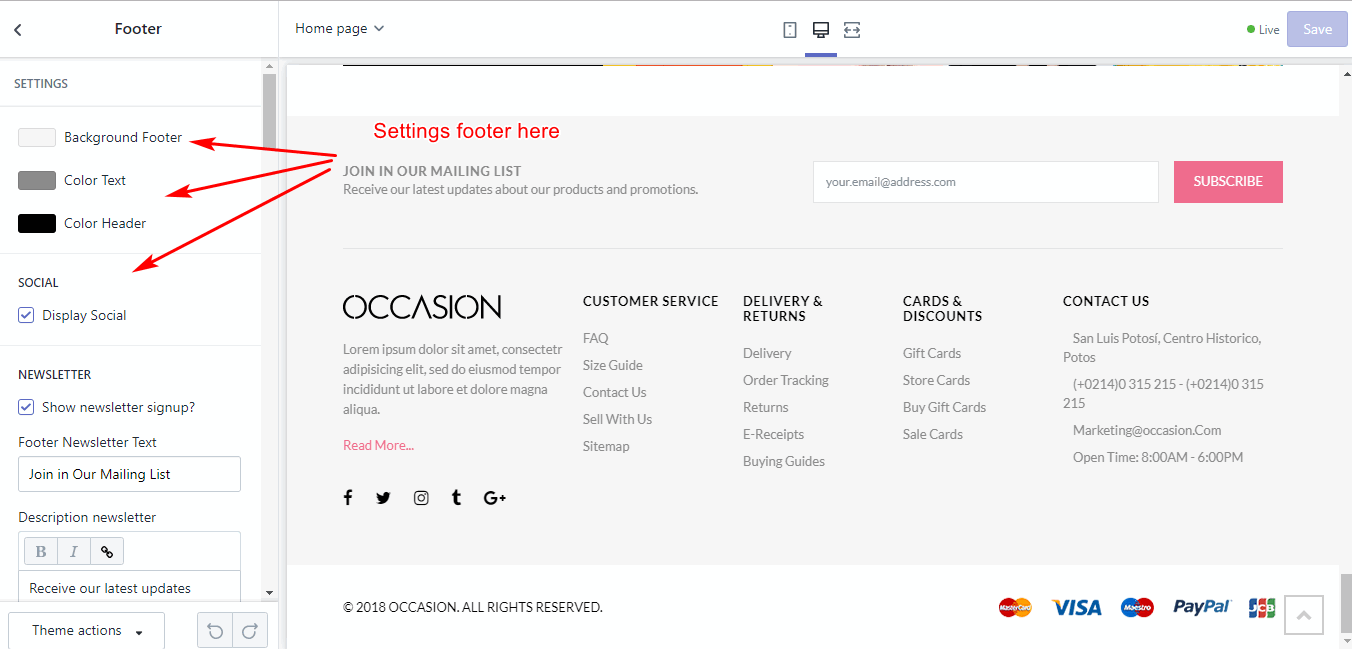
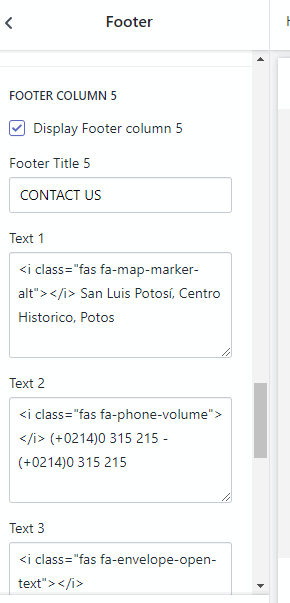
- Footer
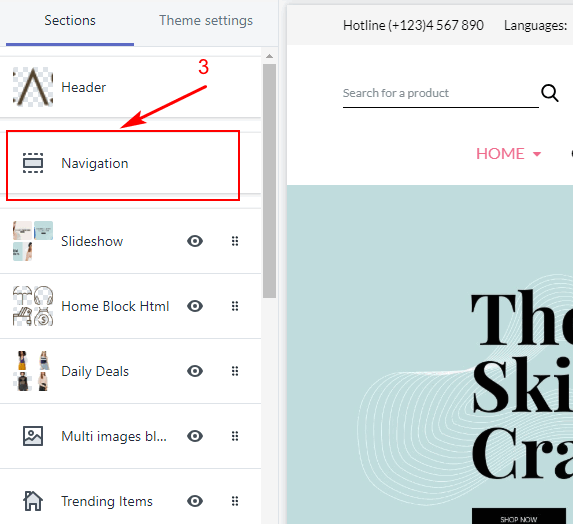
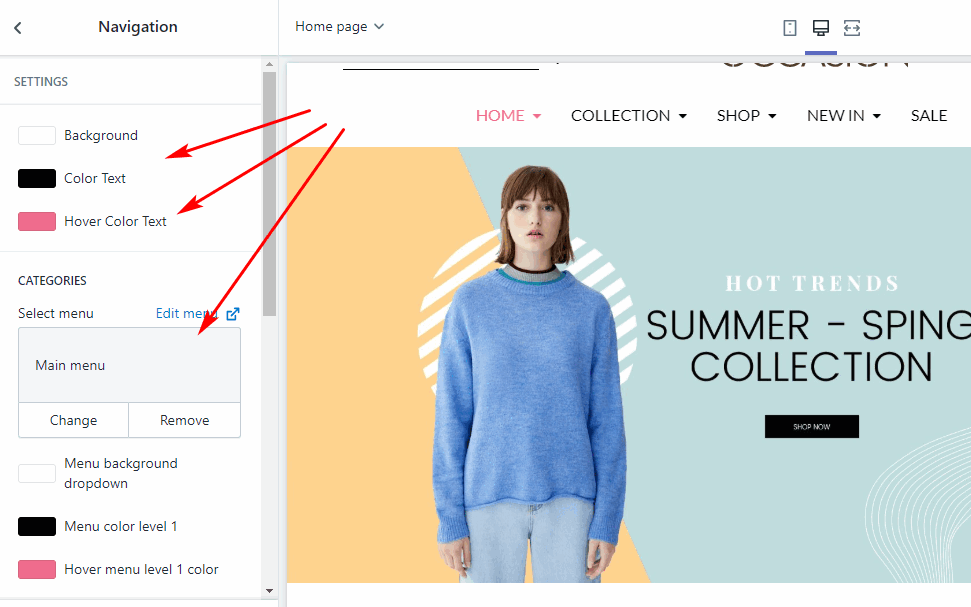
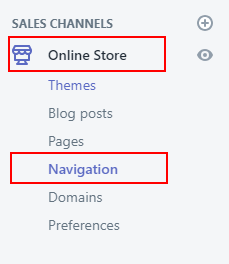
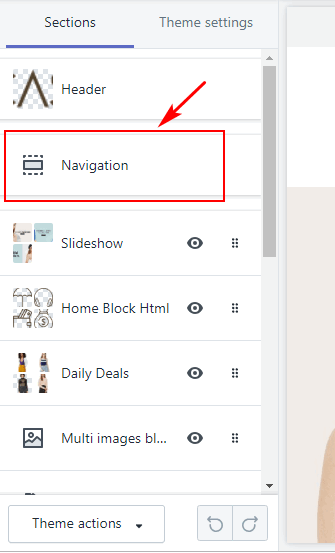
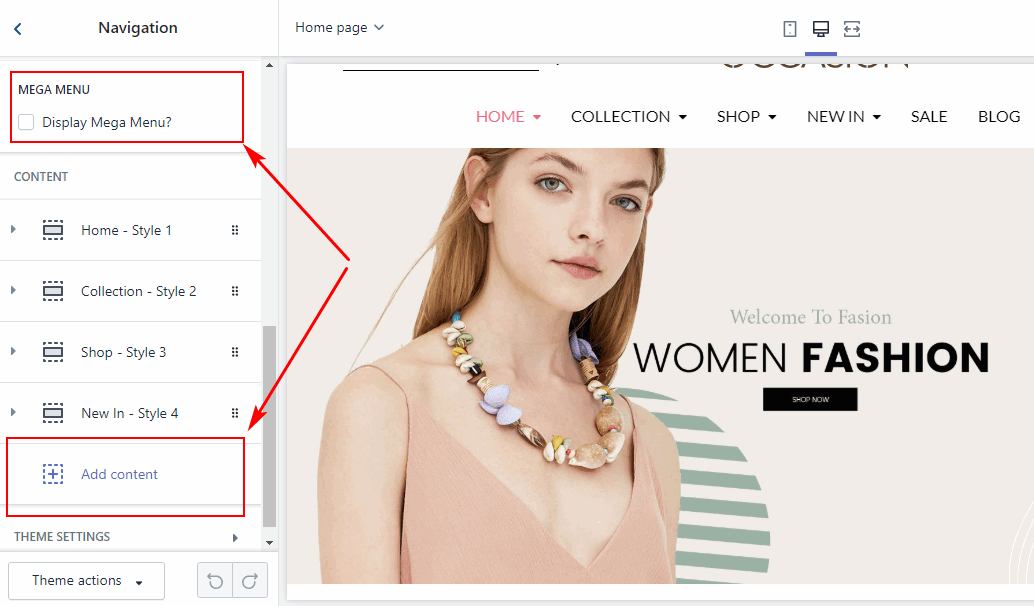
- Navigation
- SlideShow
- Custom Block HTML
- Daily Deals
- Multi Images Block
- Trending Items
- One Image Block
- New product block
- From our blog
- Brands block
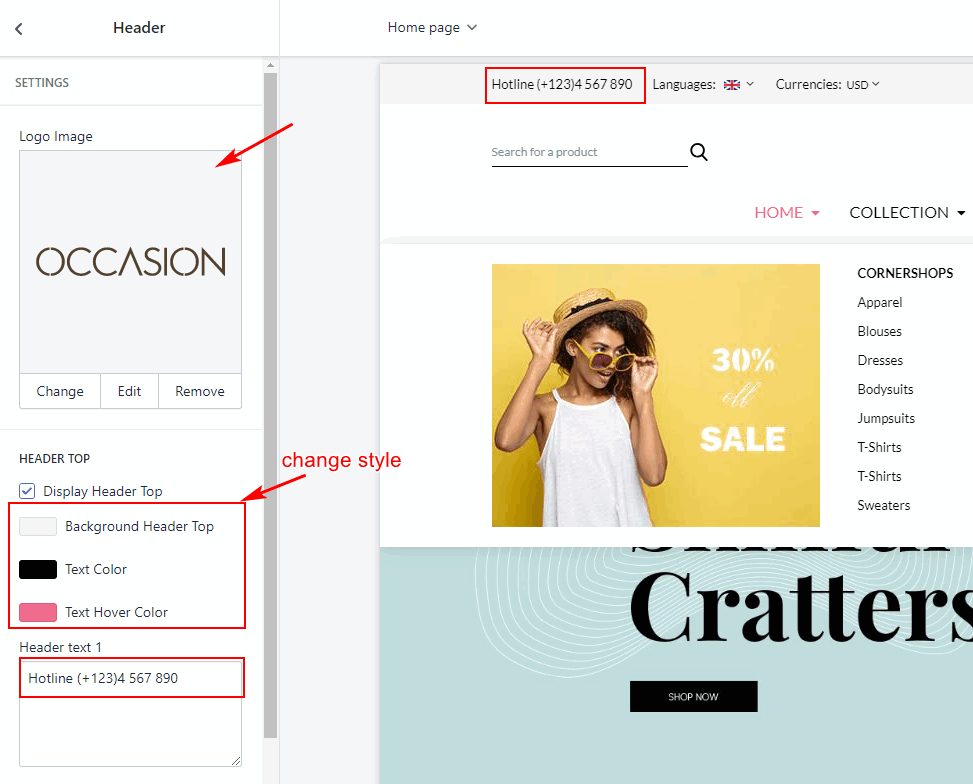
Header and Logo

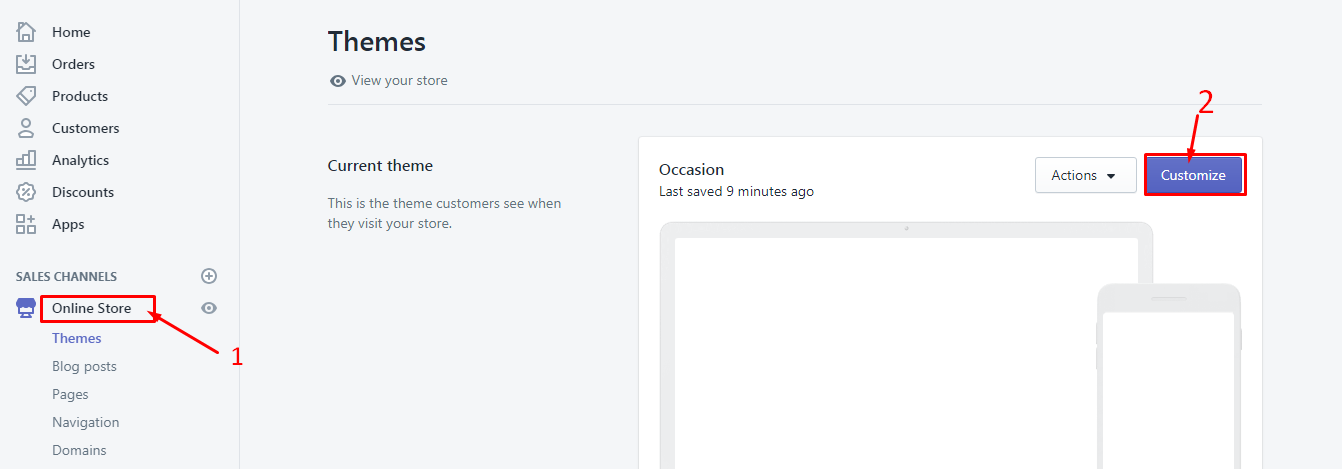
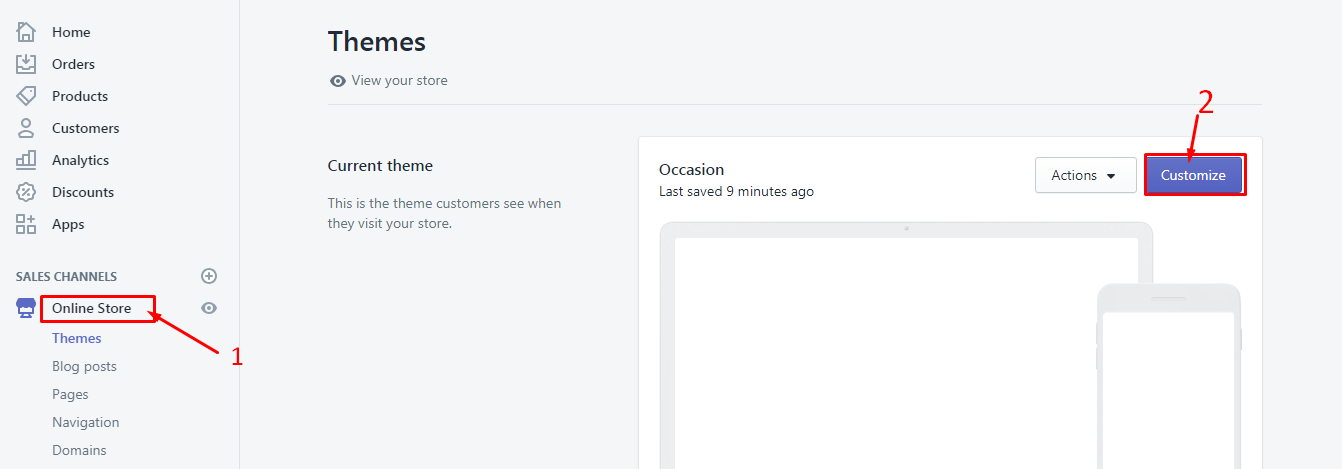
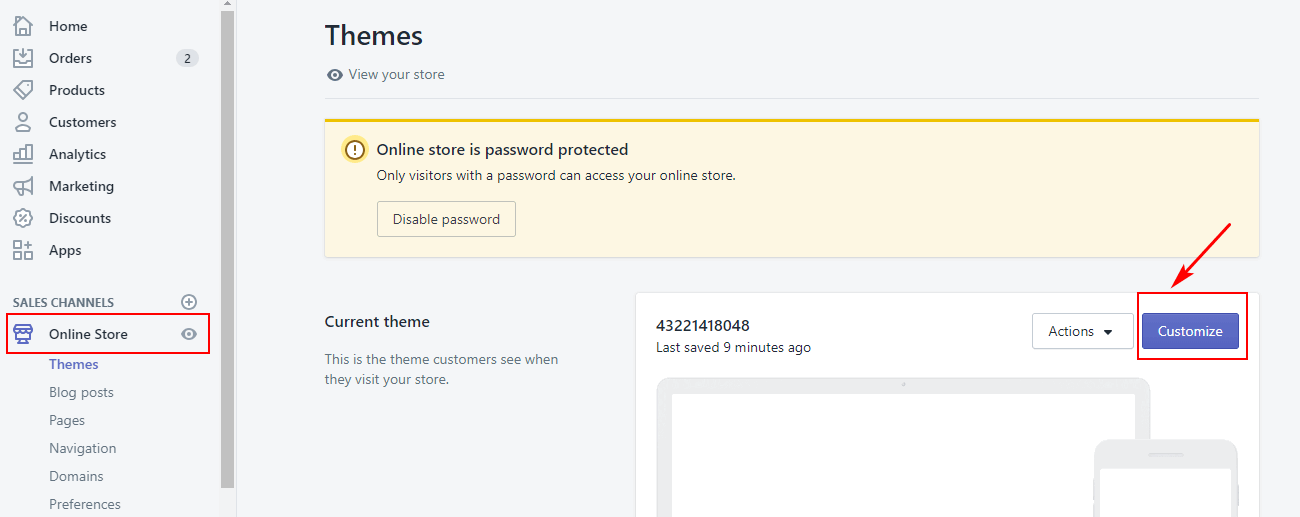
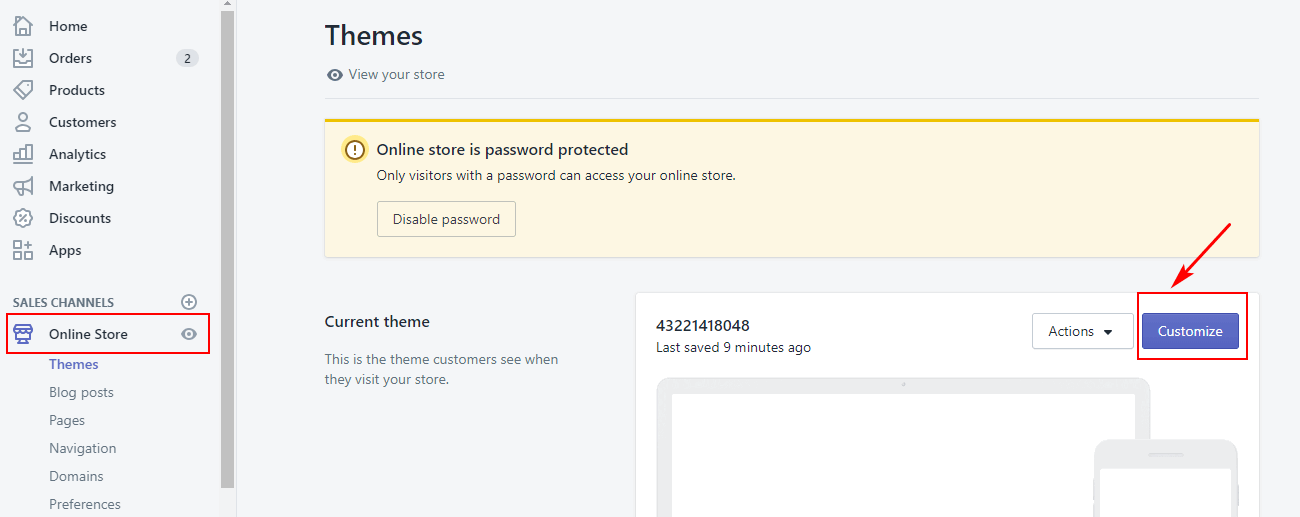
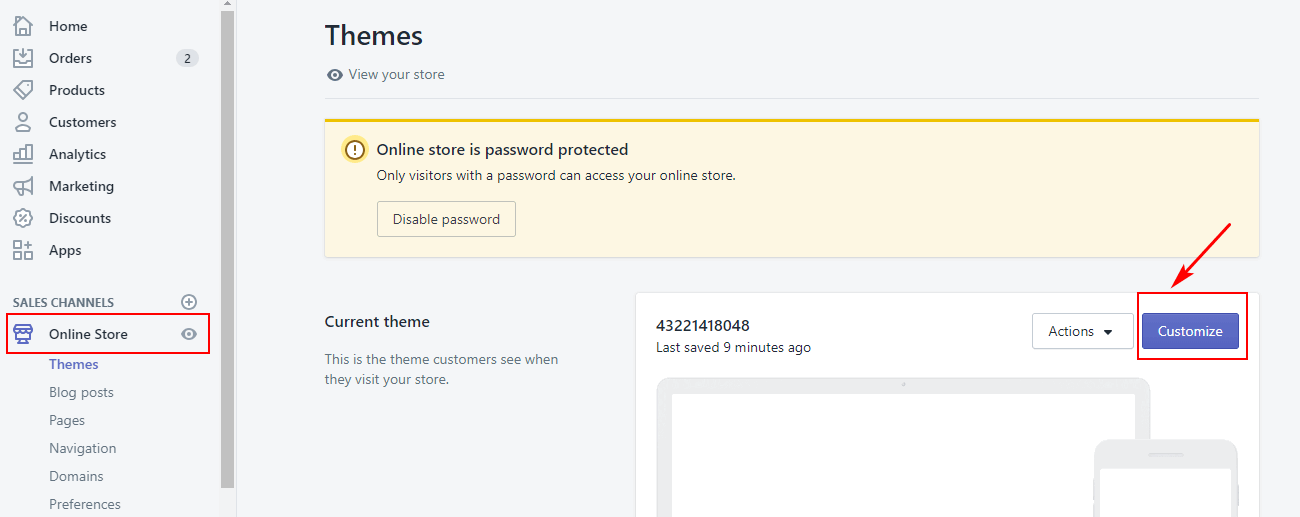
1. From your Shopify admin, click Online Store.
2. Click Customize for the theme you want to customize.



Option
| # | Name | Description |
| 1 | Logo | Upload logo |
| 2 | Header Top | Enable/Disable to display Header Top, Change color of background, text. And input content. |
| 3 | Header bottom | Change color of background, text |
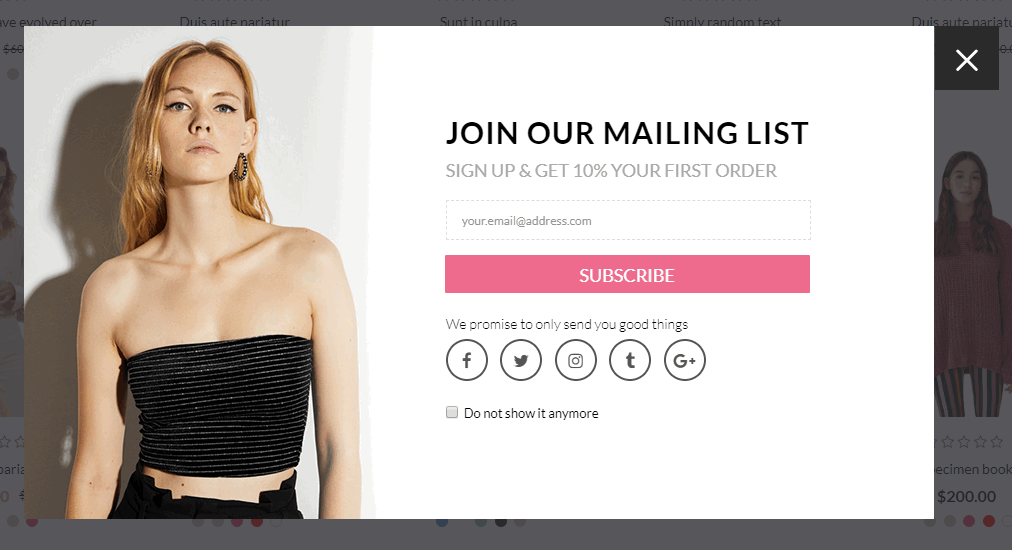
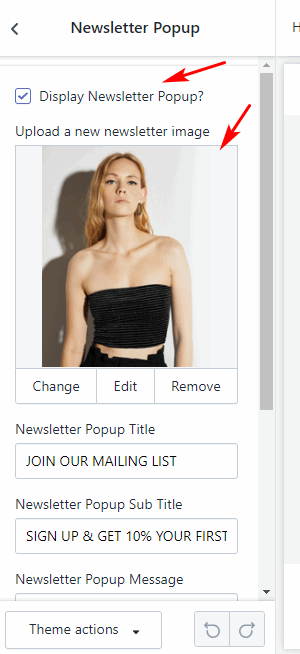
Newsletter Popups

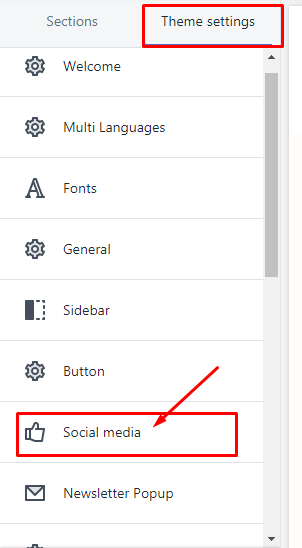
Go to Theme settings > Newsletter Popups

Home page
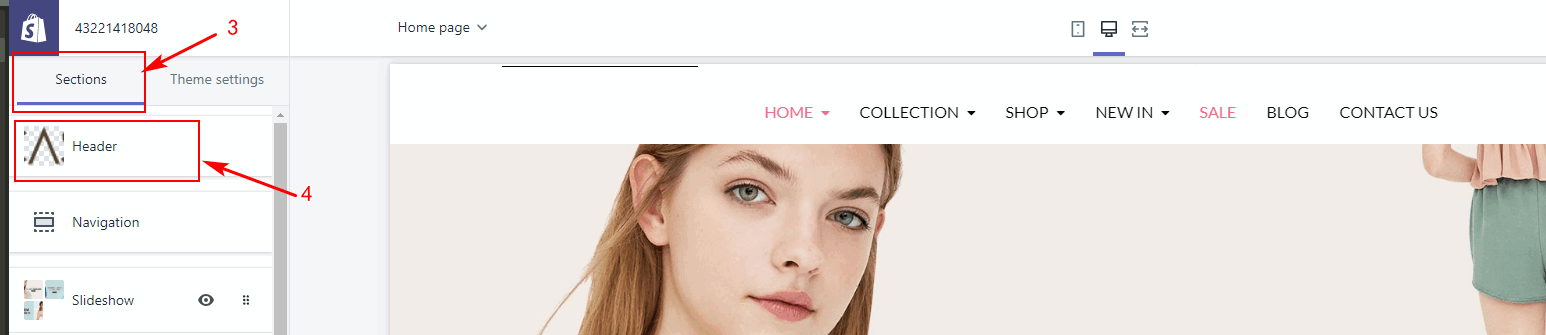
Slideshow

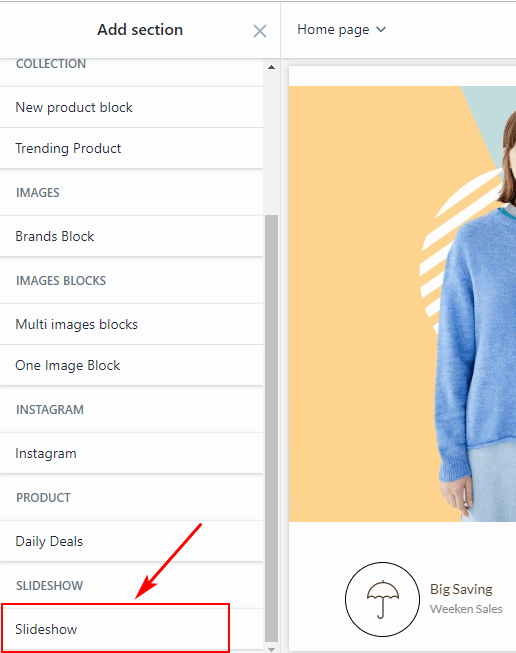
In settings of Themes --> Customize -> Sections -> Slideshow

Click add section slideshow

You can add image for slide

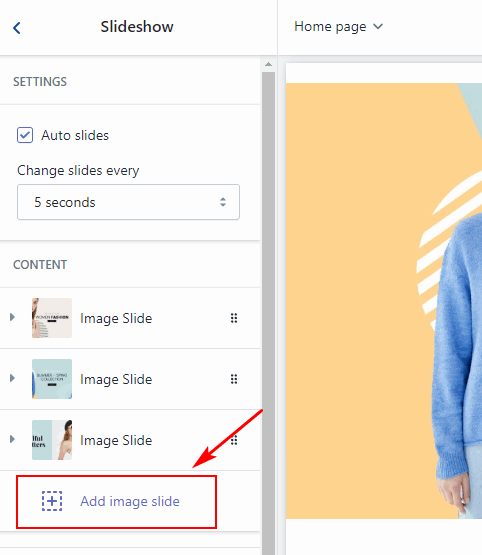
Option
| # | Name | Description |
| 1 | Auto slides | Enable/ Disable. Change slides every. |
| 2 | Add content | Add image Slide |
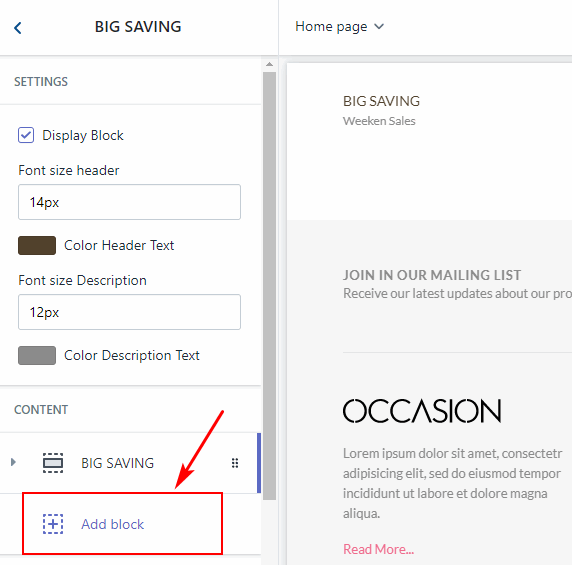
Home Custom Bock HTML

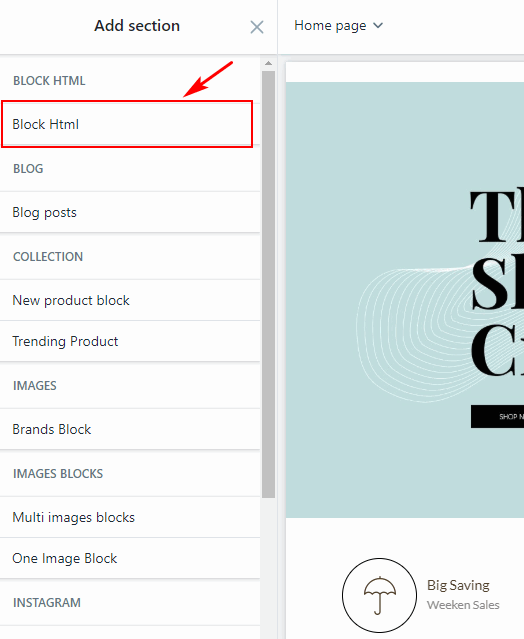
In settings of Themes --> Customize -> Sections ->click add section Block HTML

Click add section Block HTML

You can add new block

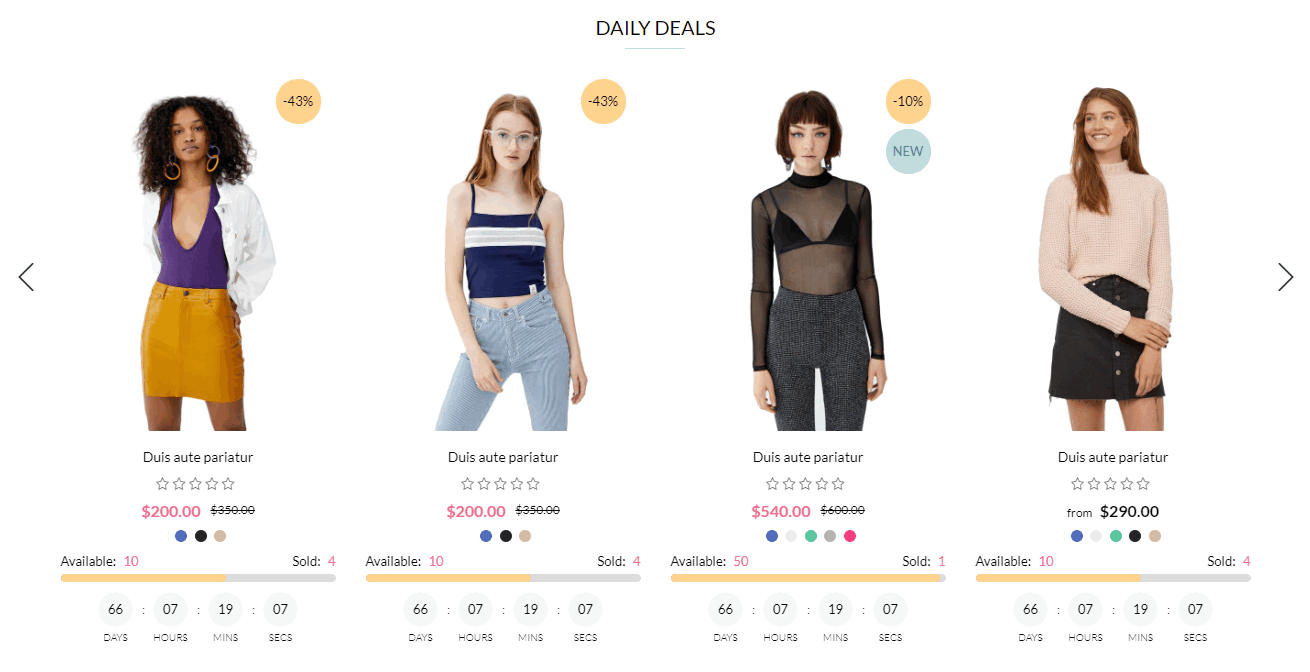
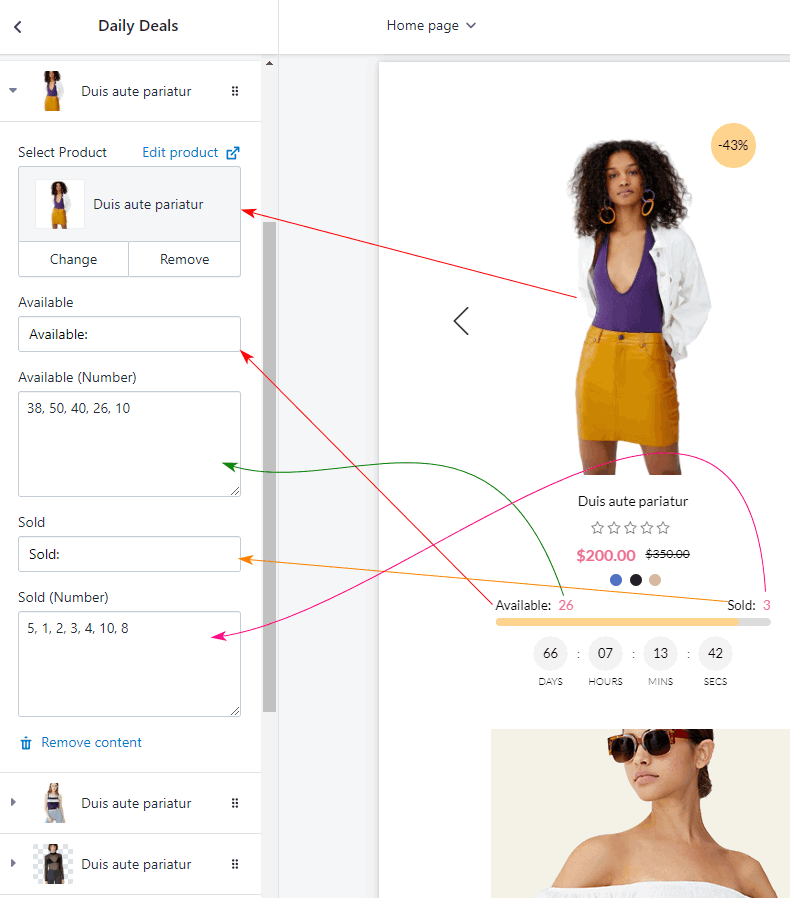
Daily Deals Block

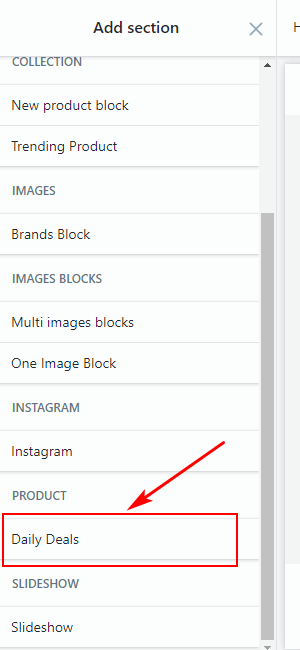
In settings of Themes --> Customize -> Sections ->click add section Daily Deals

Click add section Daily Deals Block

Click add Product

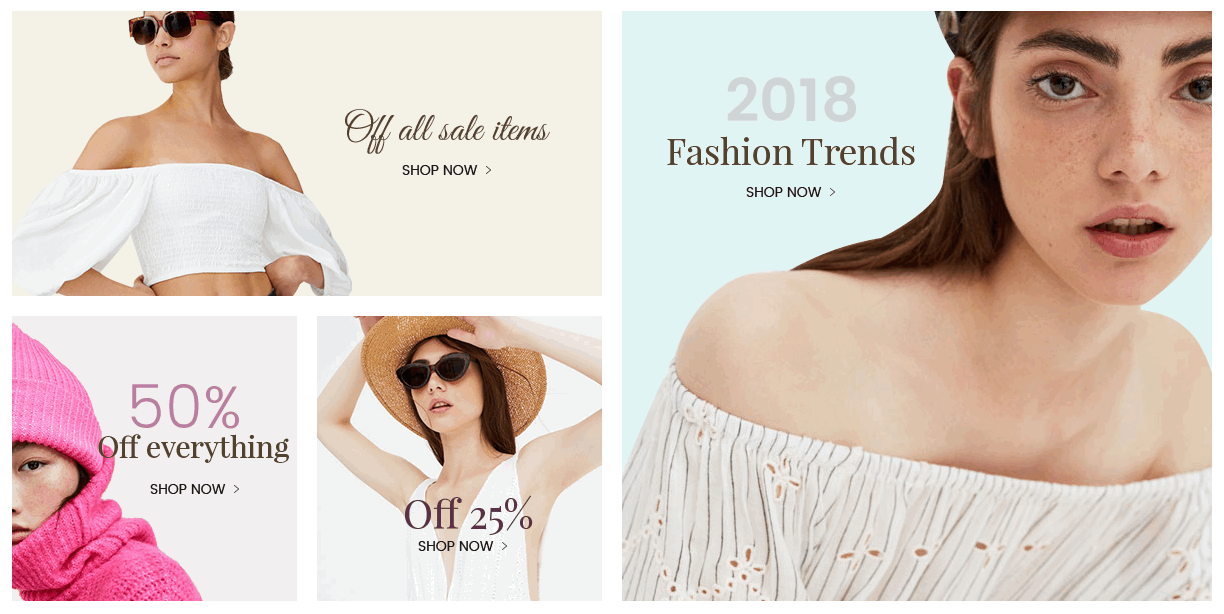
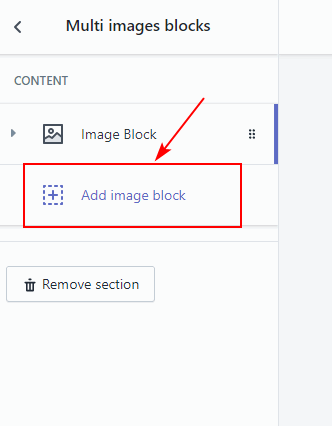
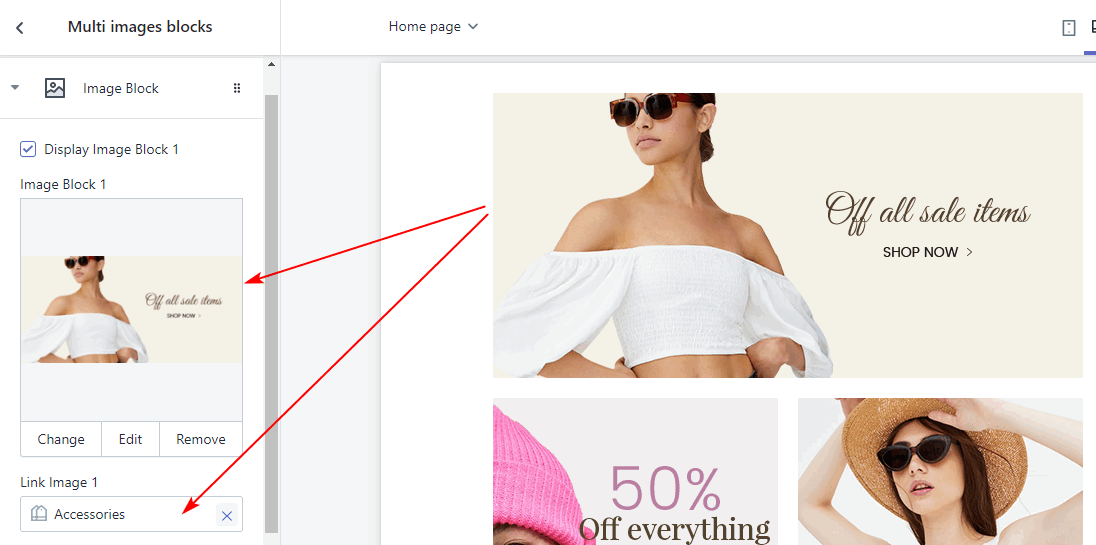
Multi Images Block

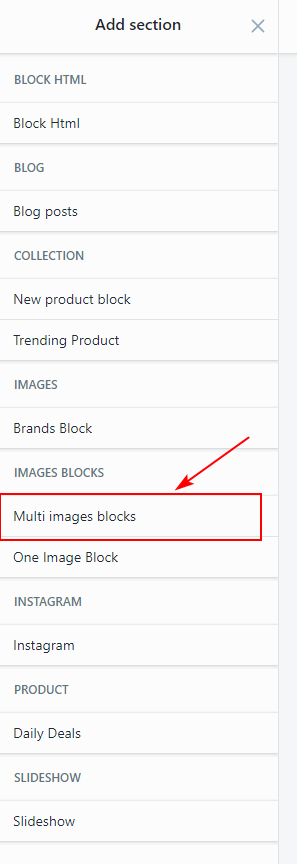
In settings of Themes --> Customize -> Sections ->click add section Multi images blocks

Click add section Multi images blocks

Click add Add image block


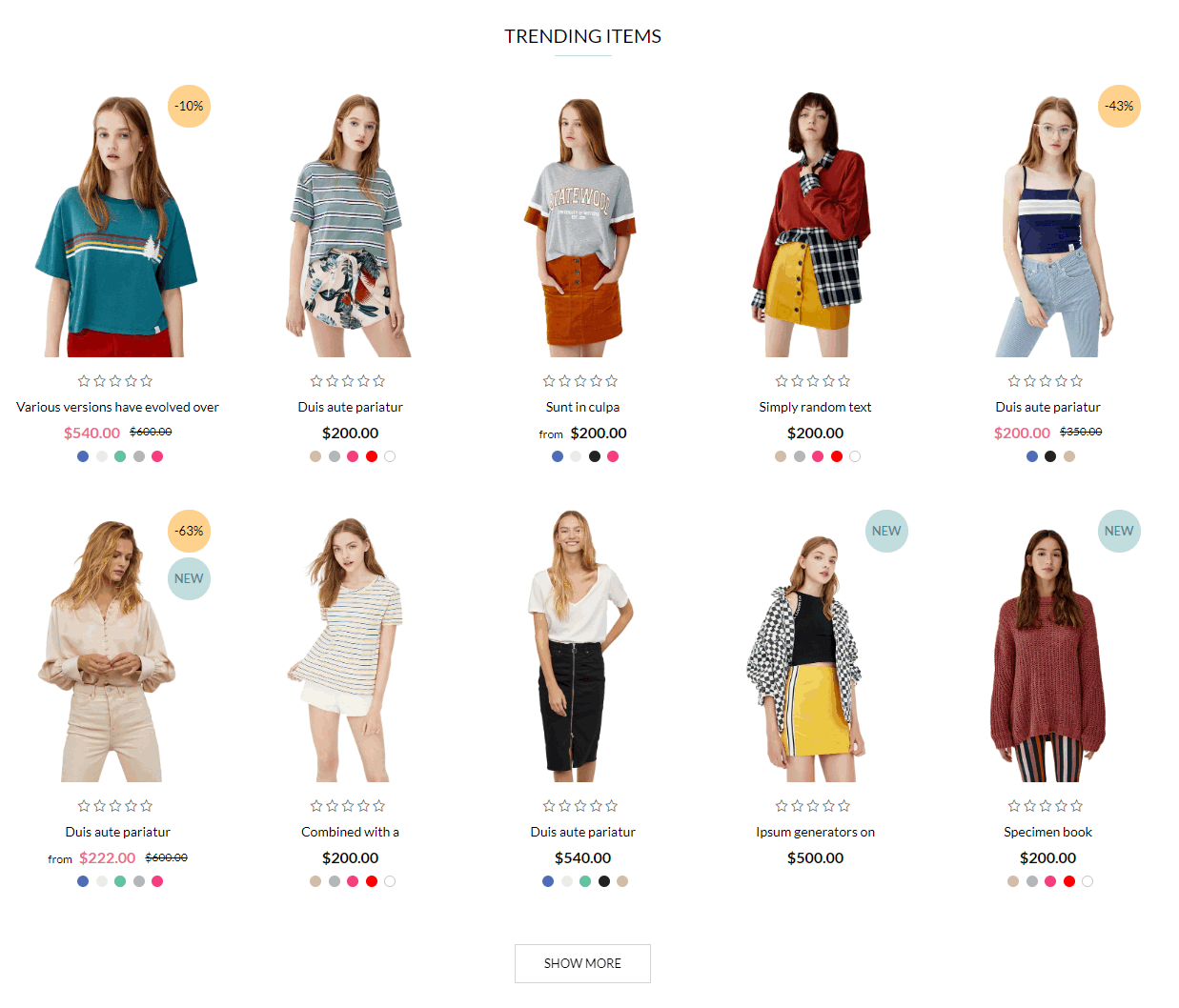
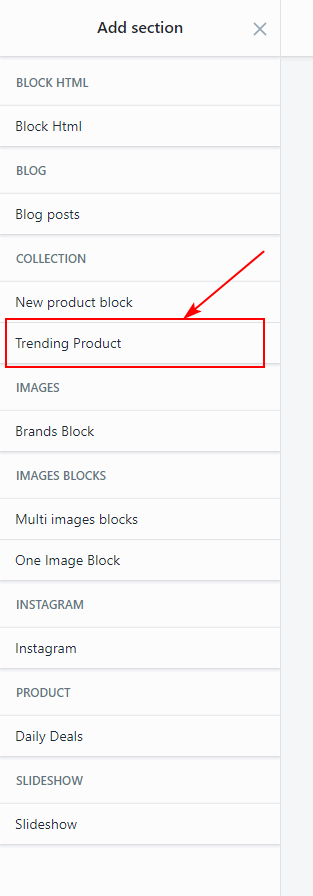
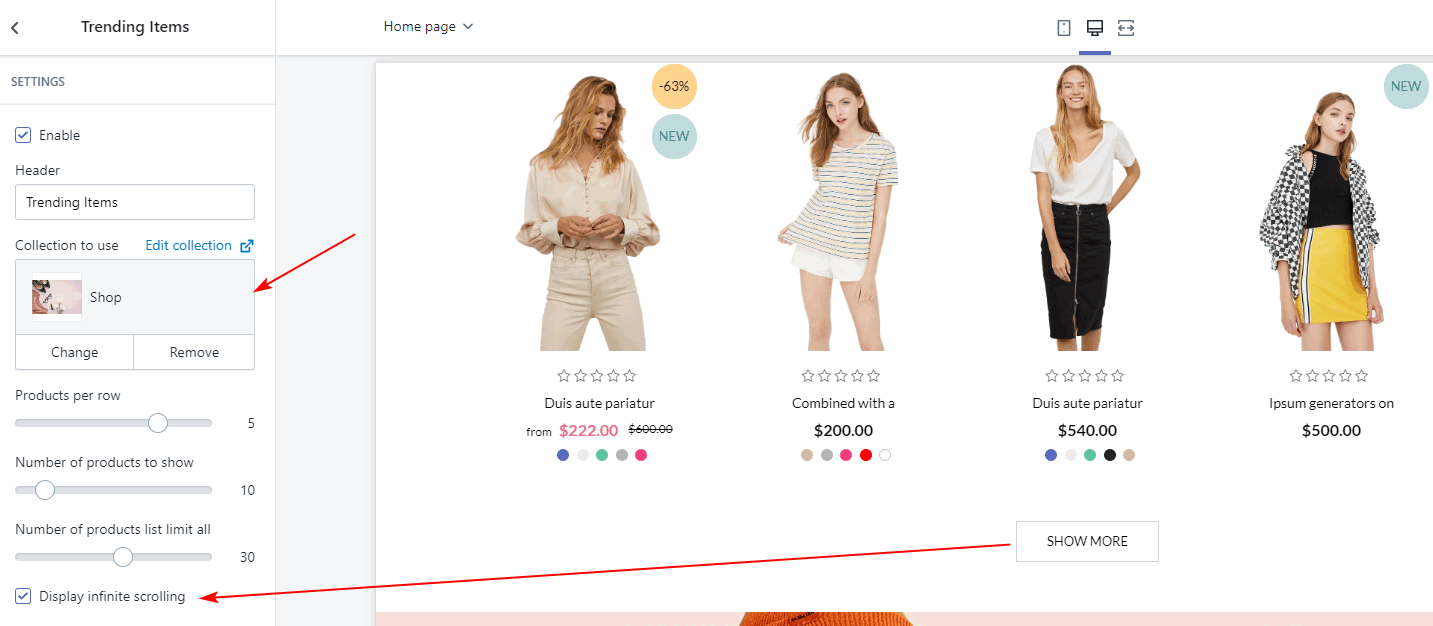
Trending Items Block

In settings of Themes --> Customize -> Sections ->click add section Trending Items blocks

Click add section Trending Product

Click choose collection and Enable/Disable button Show More

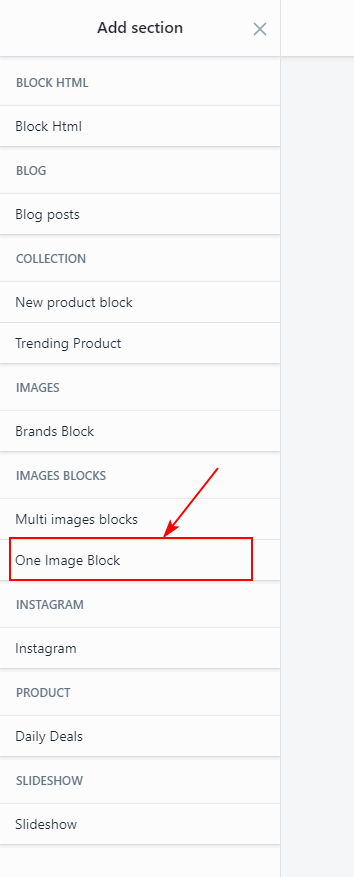
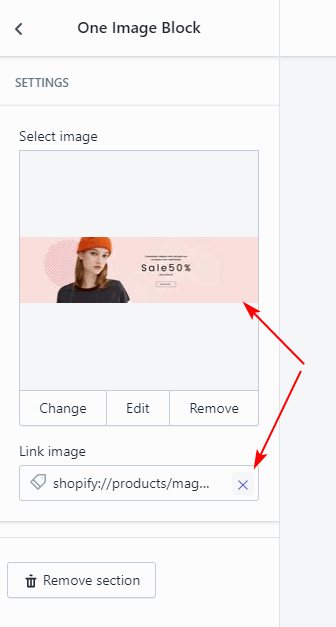
One Image Block

In settings of Themes --> Customize -> Sections ->and click add section One Image blocks


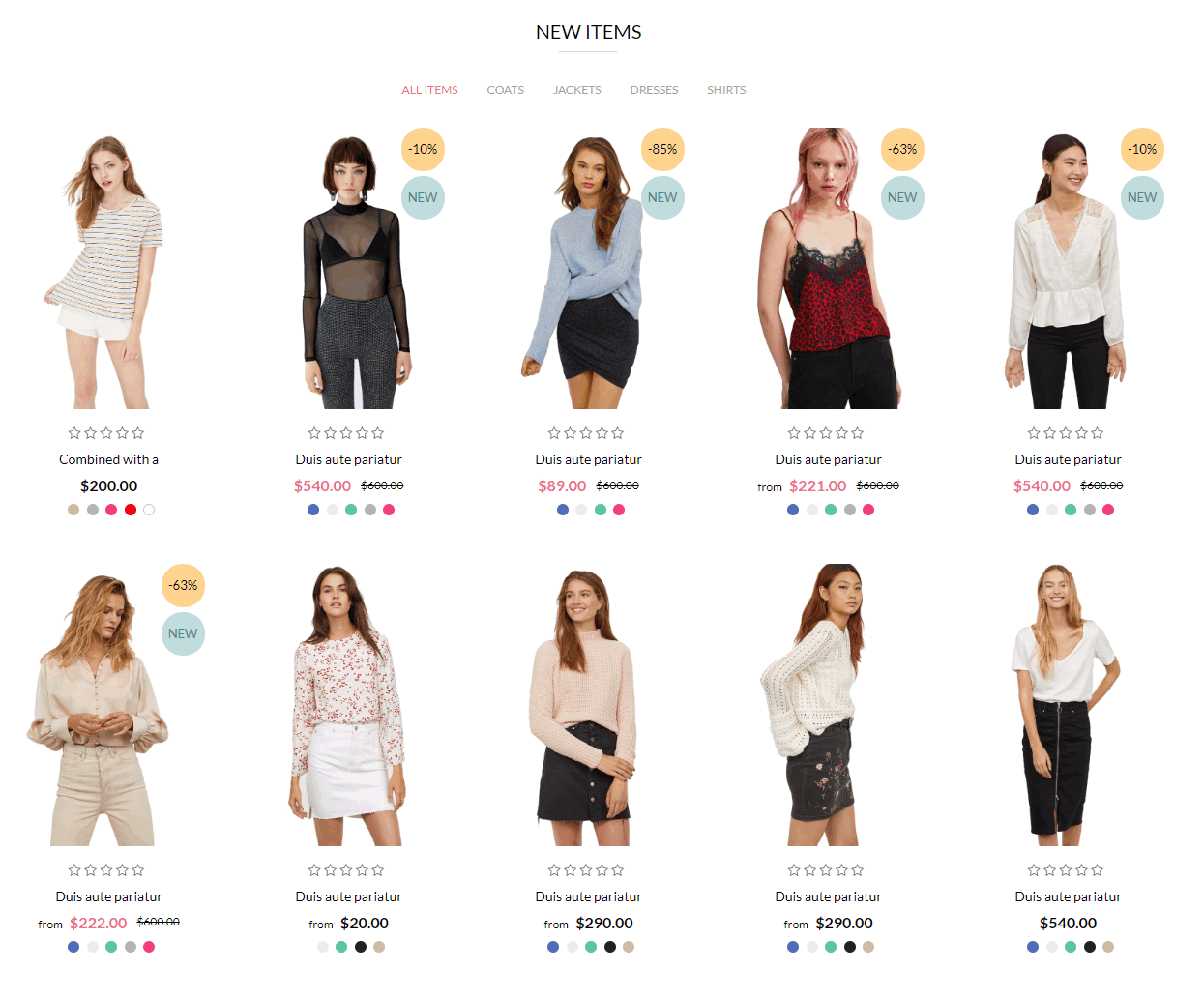
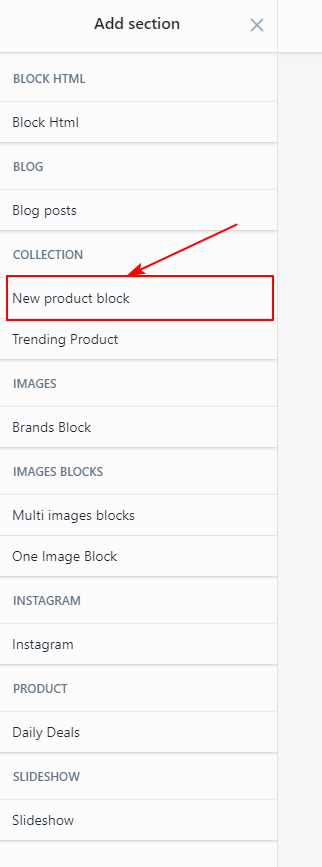
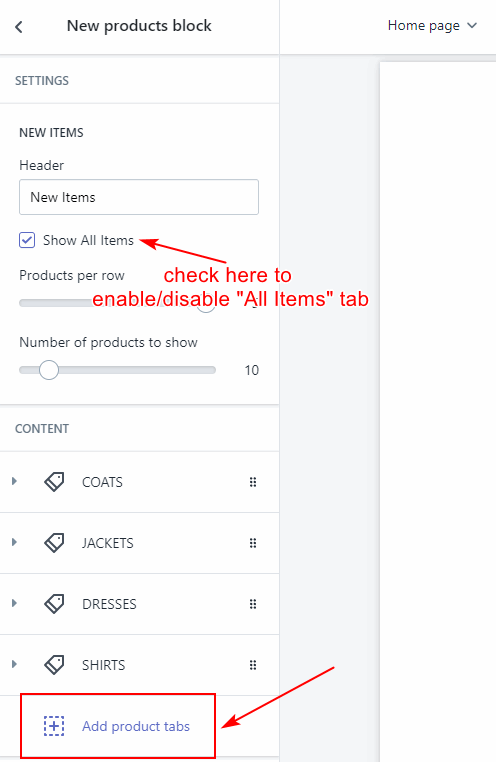
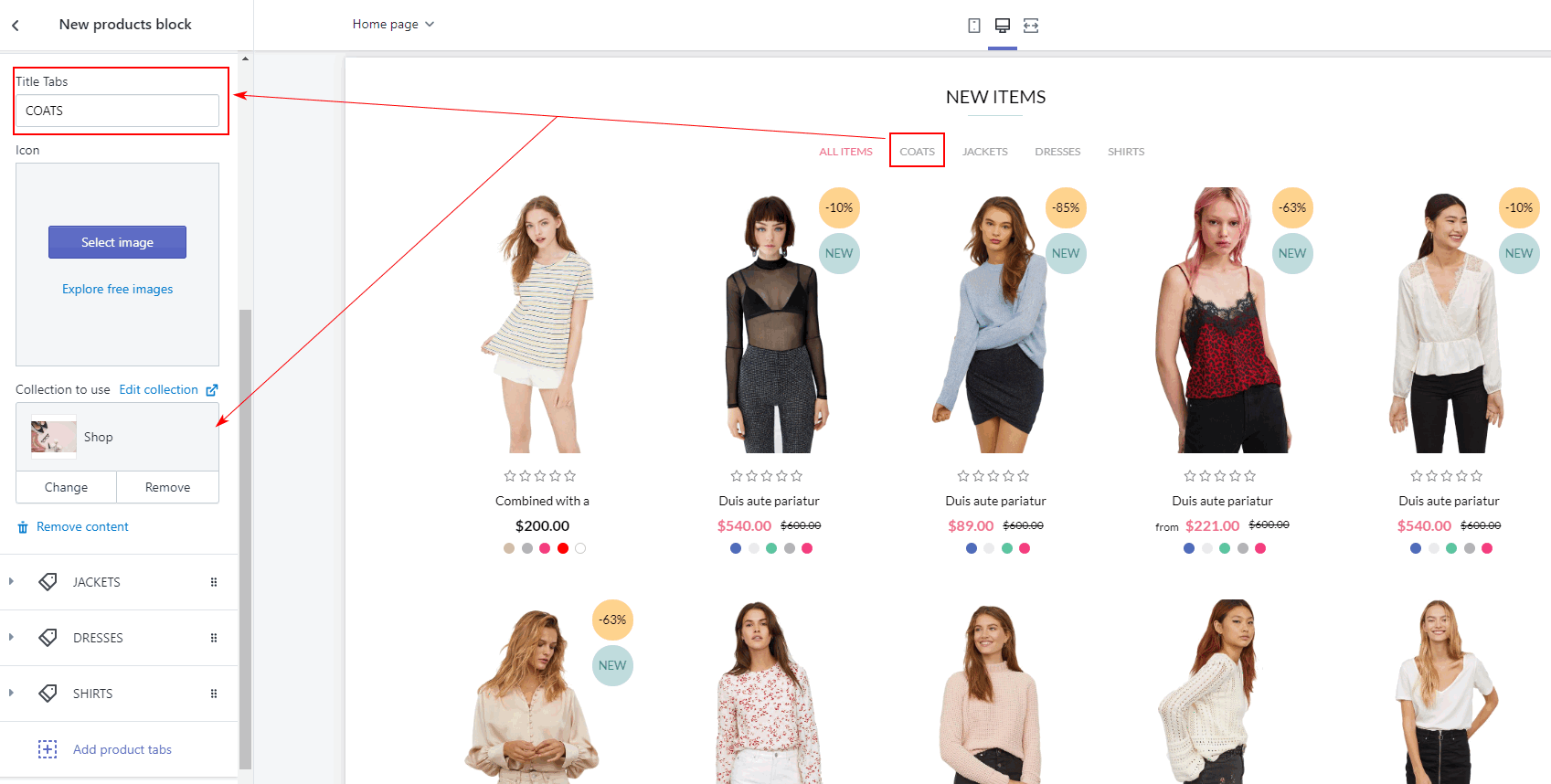
New product block

In settings of Themes --> Customize -> Sections ->and click add section New product block

Click checkbox to enable or Disable "All Items" tab and click "Add product tabs" to add other tab


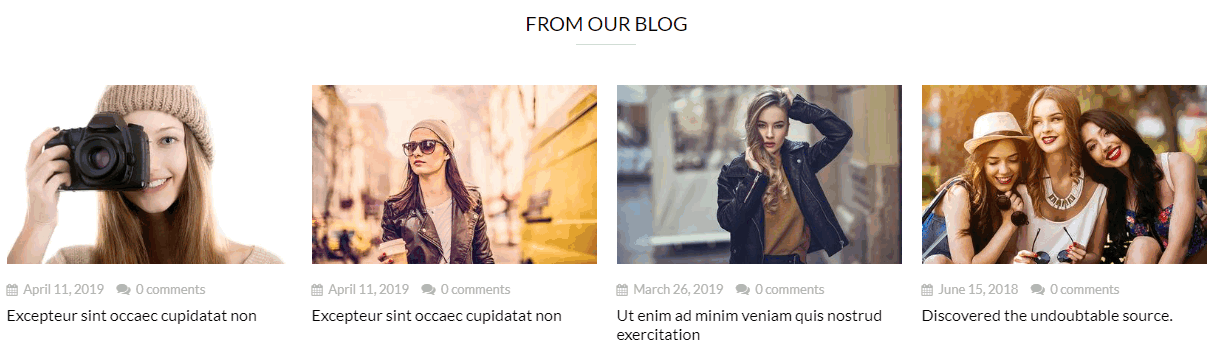
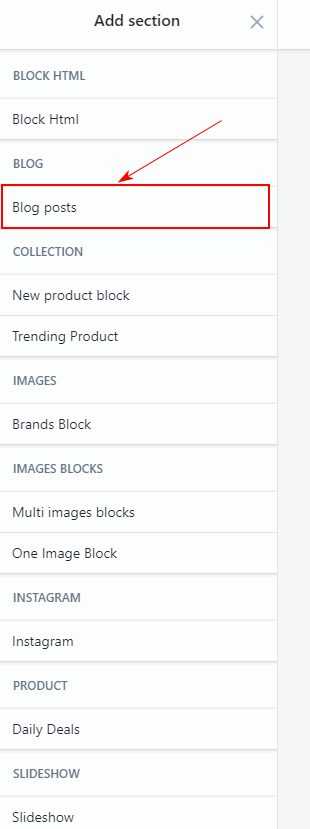
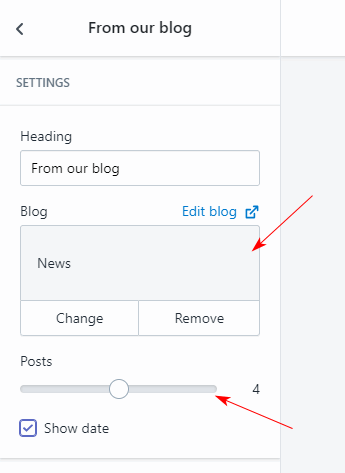
From our blog

In settings of Themes --> Customize -> Sections ->and click add section Blog posts


Brands block

In settings of Themes --> Customize -> Sections ->and click add section Brand Block

Click add image


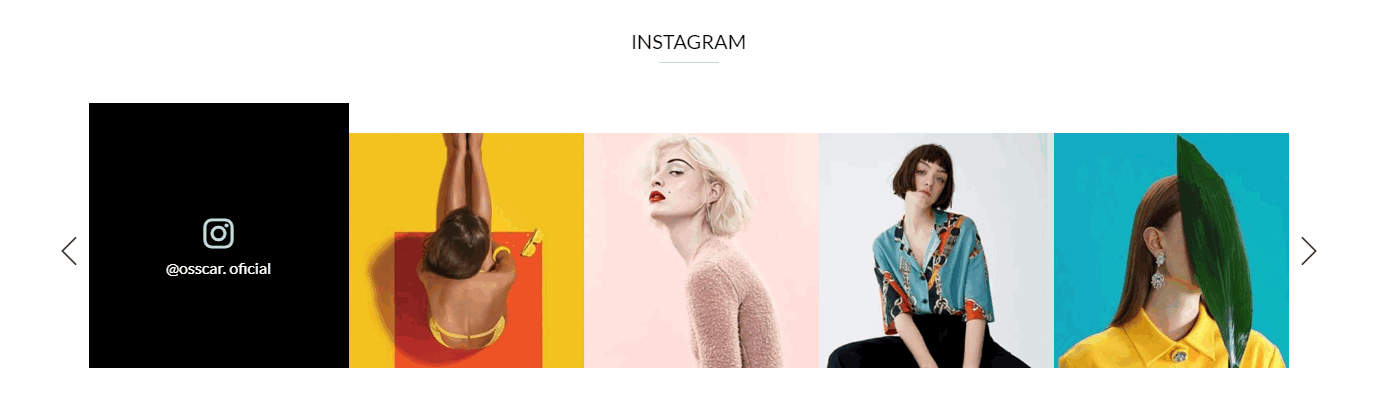
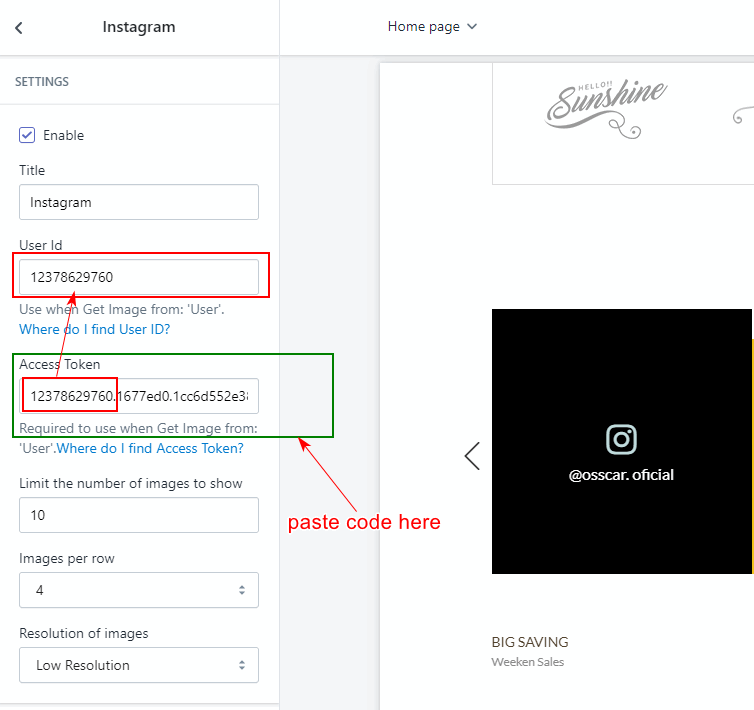
Instagram block

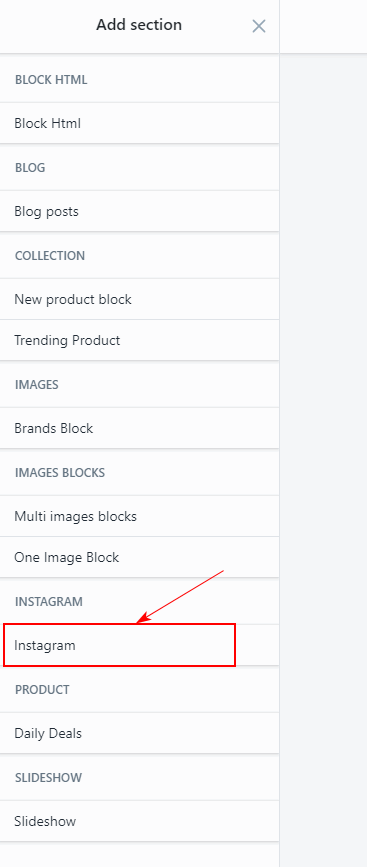
In settings of Themes --> Customize -> Sections ->and click add section Instagram Block

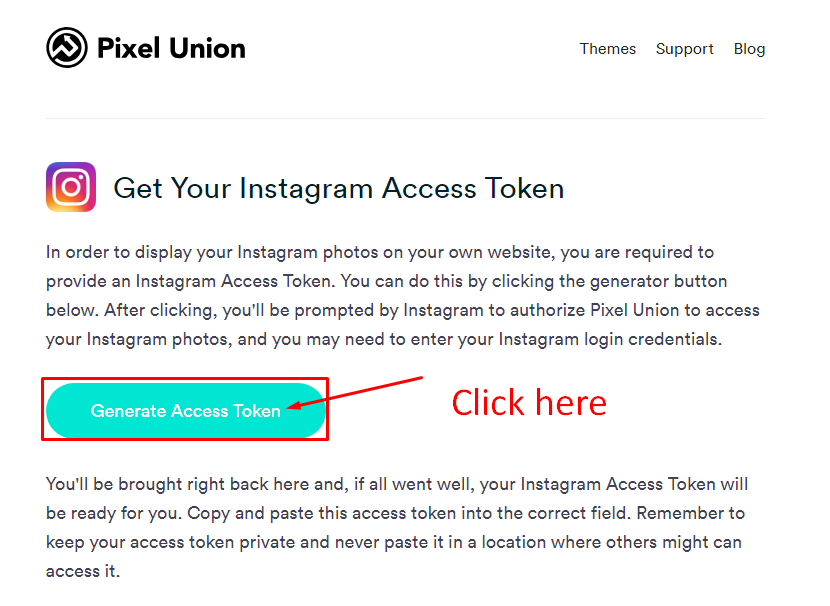
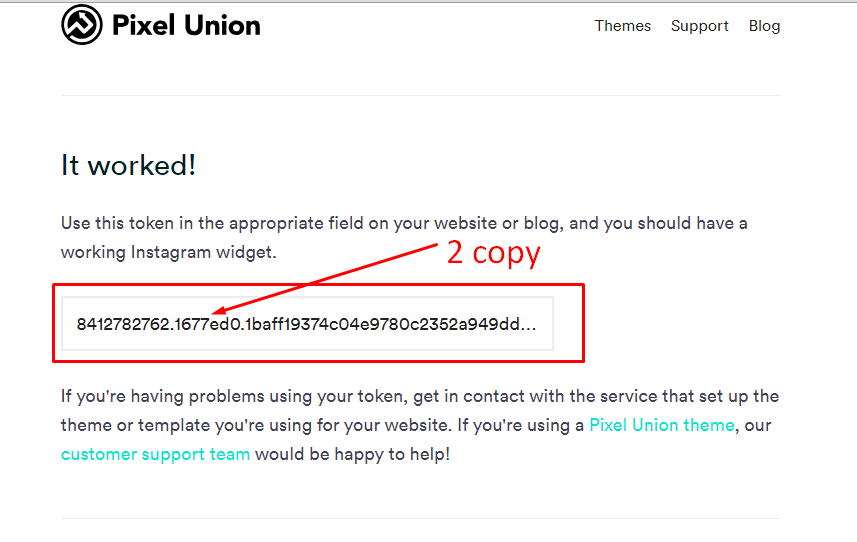
1. Go to http://instagram.pixelunion.net/, click on the big button and login with the credentials for the Instagram account you wish to access. Pixel Union will generate a new authorisation token for you. Copy the token to your Theme Settings.
2. Now copy the first 10 characters of the token - they are the characters before the "." (full stop). This is the User ID: paste it into 'User Id'.
3. Save your Settings.


Past code "Access Token"

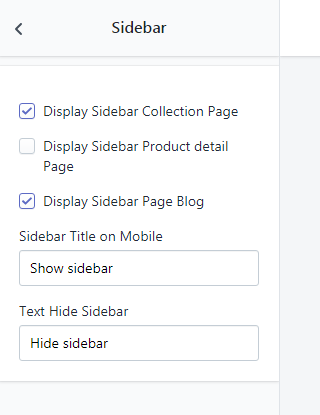
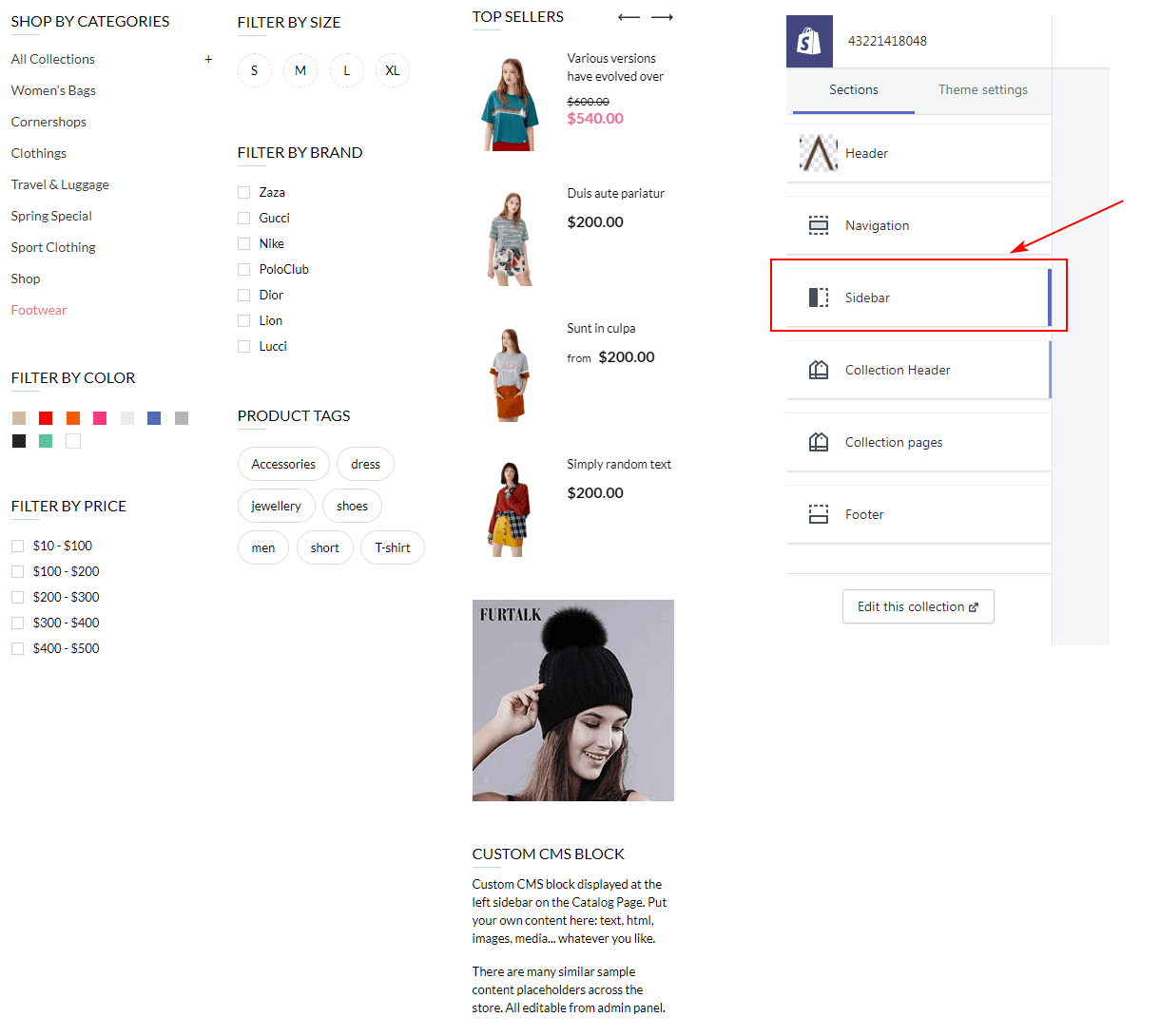
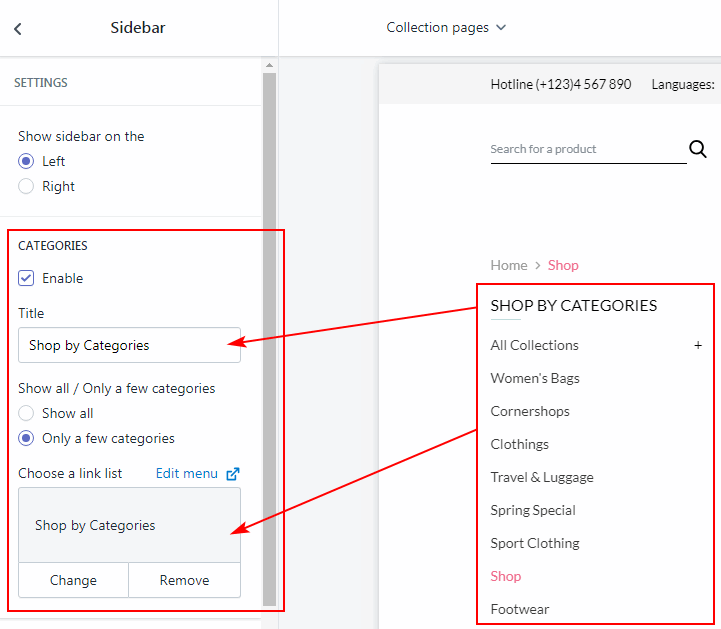
Sidebar
In settings of Themes --> Customize -> Theme settings ->Sidebar
Checbox to Enable/Disable sidebar in Collection Page, in Product detail page, and sidebar in page Blog

In settings of Themes --> Customize -> Sections ->Sidebar
Show sidebar on the Left / Right

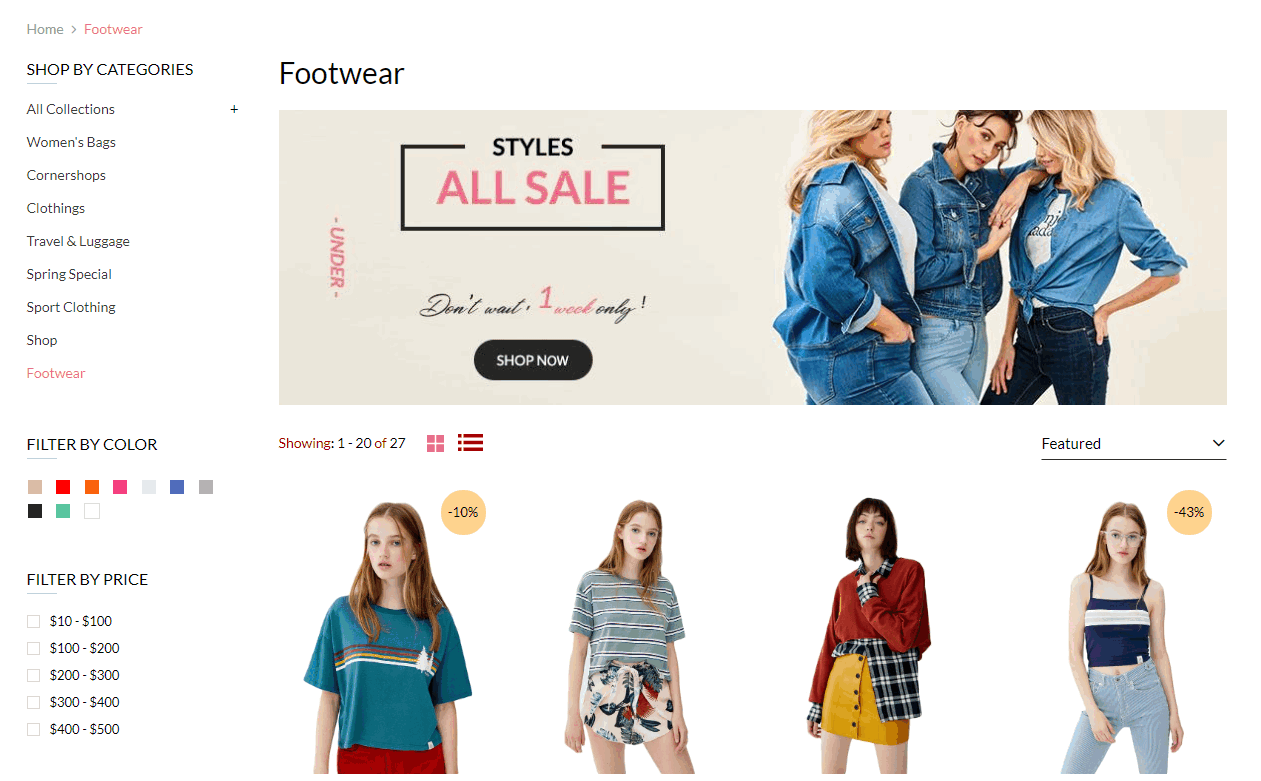
Configure collection sidebar

Shop by Categories

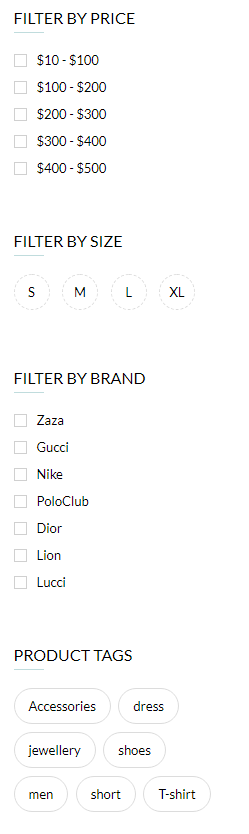
Filter
Advanced Filtering sidebar is built on top of tags on Shopify. To make the feature work, you need to configure options in theme setting and add tags to your products (like variant option)
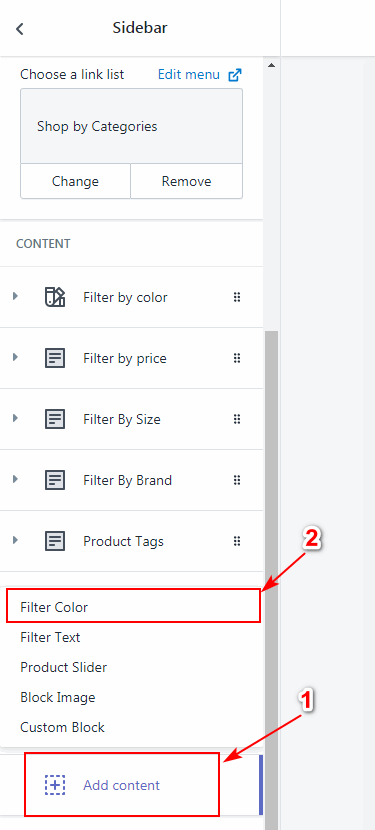
1. We offer 4 options for you to show in your site: Color, Price, Brand, and Product Tags.
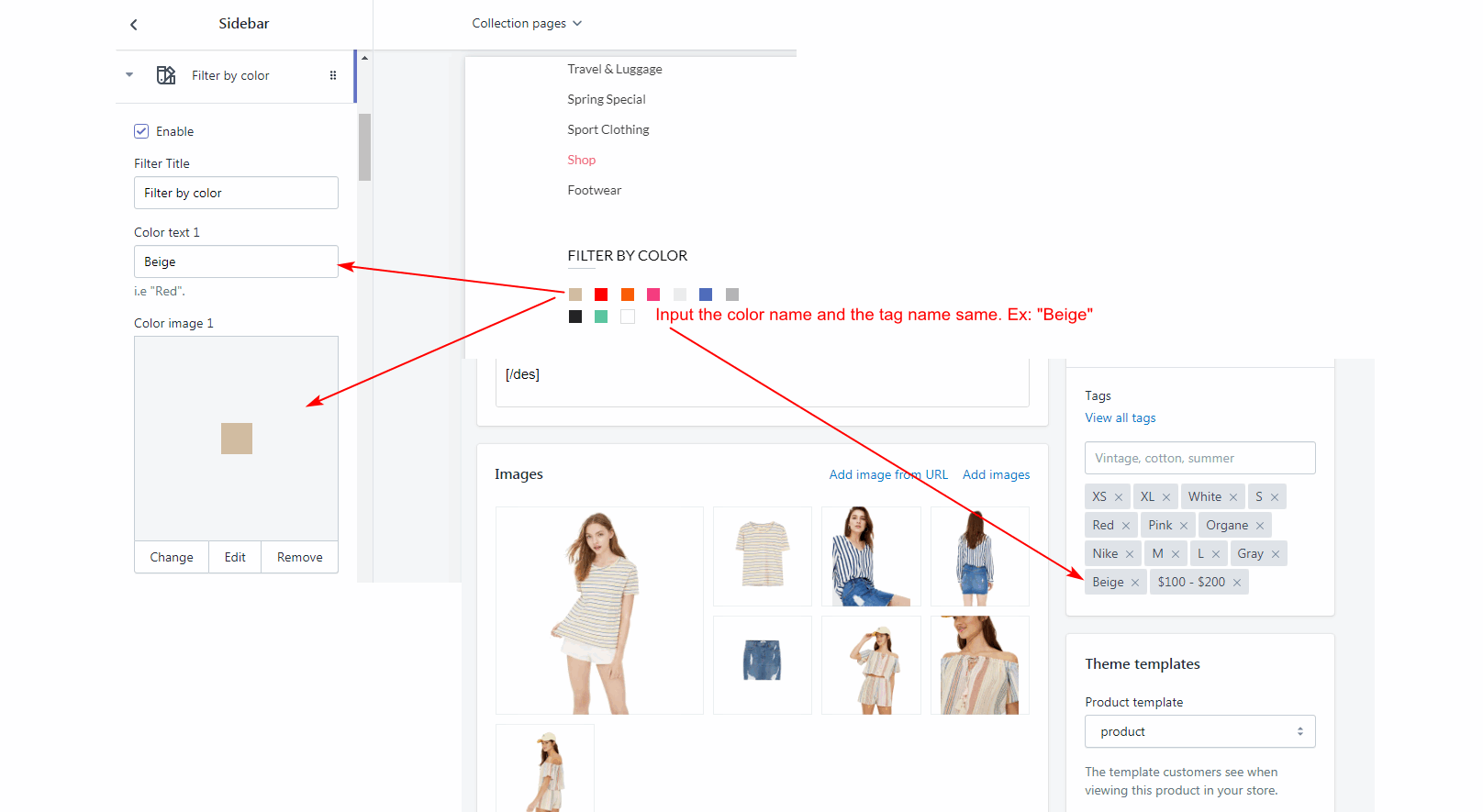
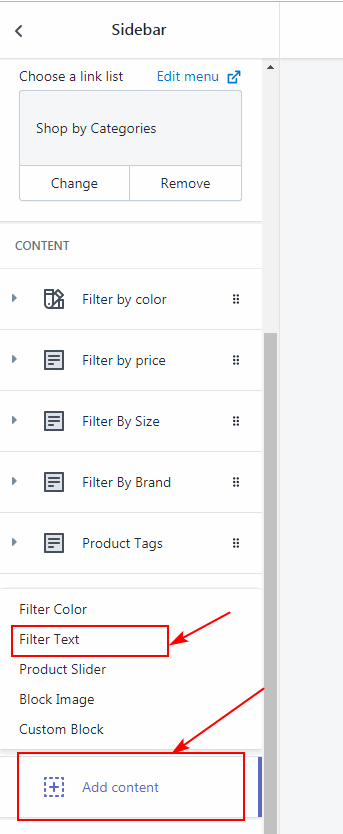
Filter by color

Click Add content -> Filter Color

Add color

Similar for Filter by price, Filter By Size, Filter By Brand and Product Tags

Click Add content -> Filter Text

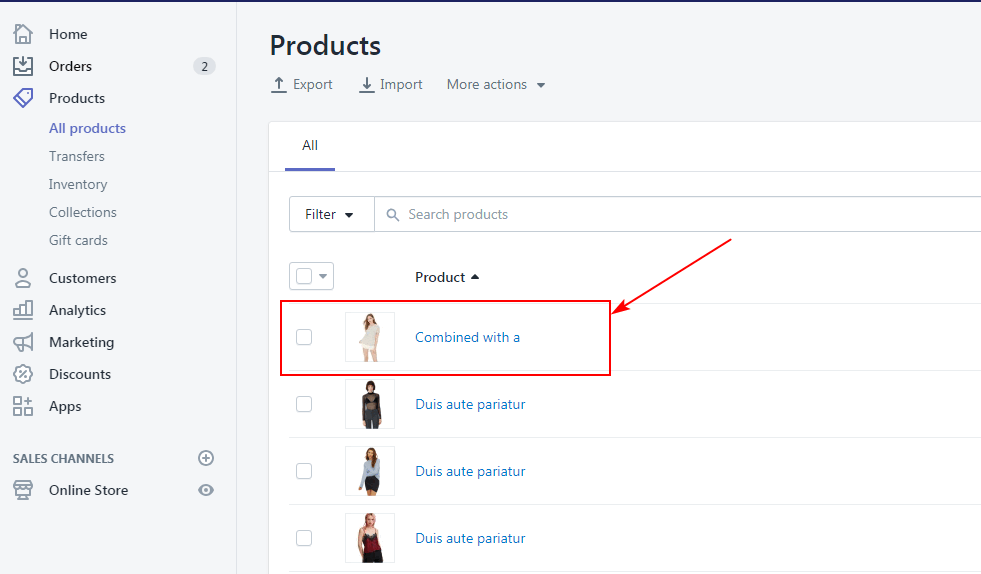
2. Then go to Products, click on the product that you'd like to show these options.

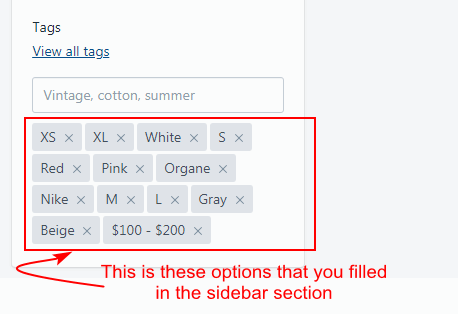
In the Organization sections, you need to put tags which you just filled in the above sidebar option for products you would like to show (using a comma to separate different tags).

For example:
If you would like to filter by color and price, your products have below options: Red color, White color, Blue color, Black color, Under $100, $100 - $200, Above $200. Then you need to fill in theme settings all these options. For a product A which has below options: Red color, Gray color, Less than $299, $300 - $899, you need to add below tags: Red, White, Blue, Black, $100 - $200, Above $200 for this product.
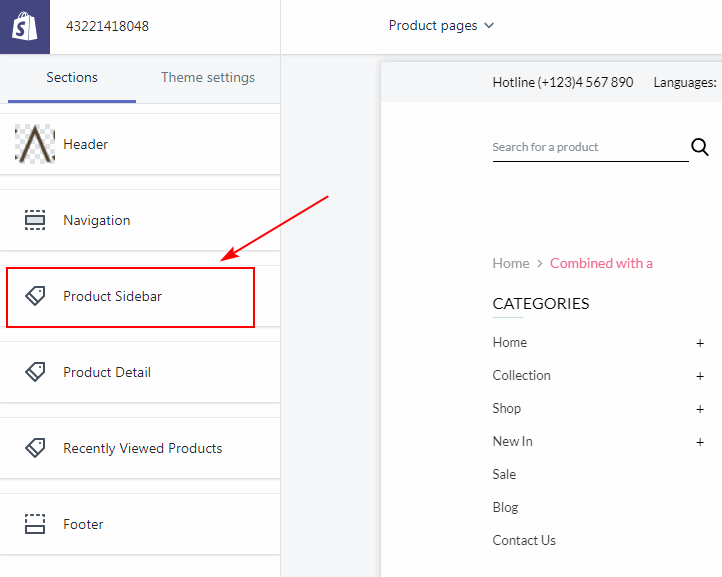
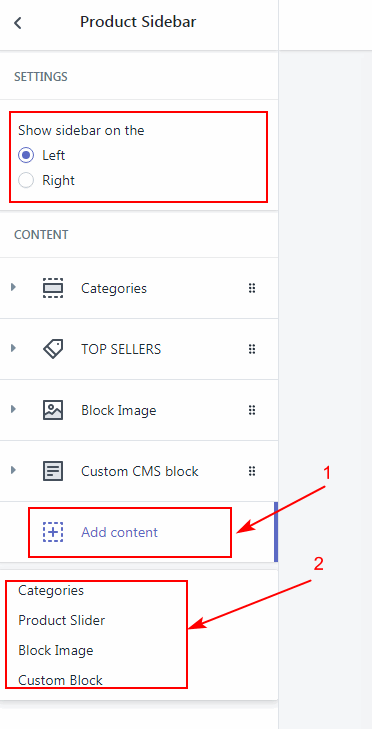
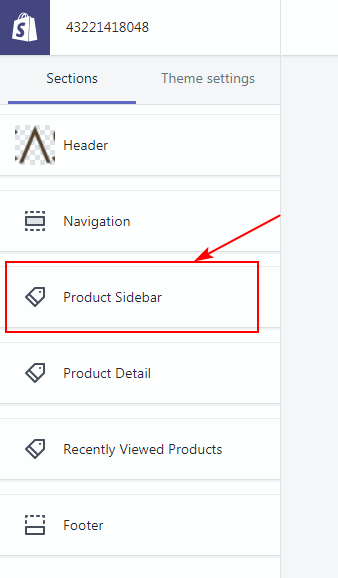
Configure product sidebar

Click Add content

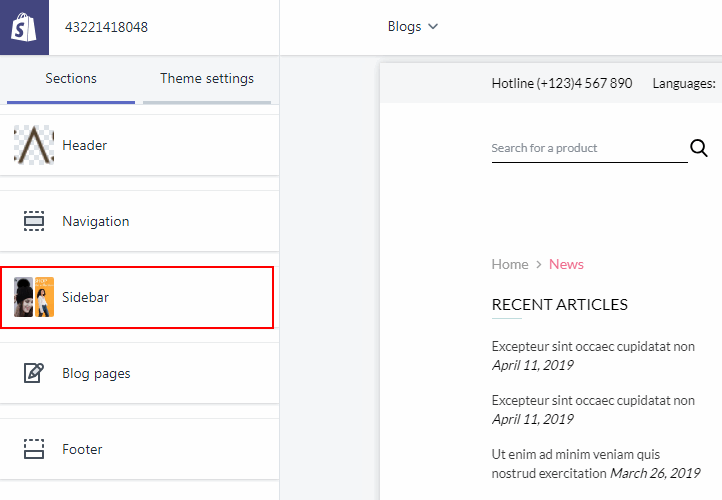
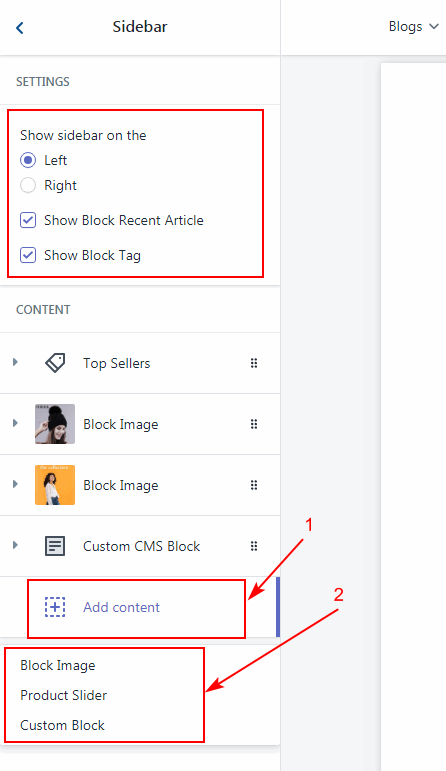
Configure Blog sidebar

Click Add content

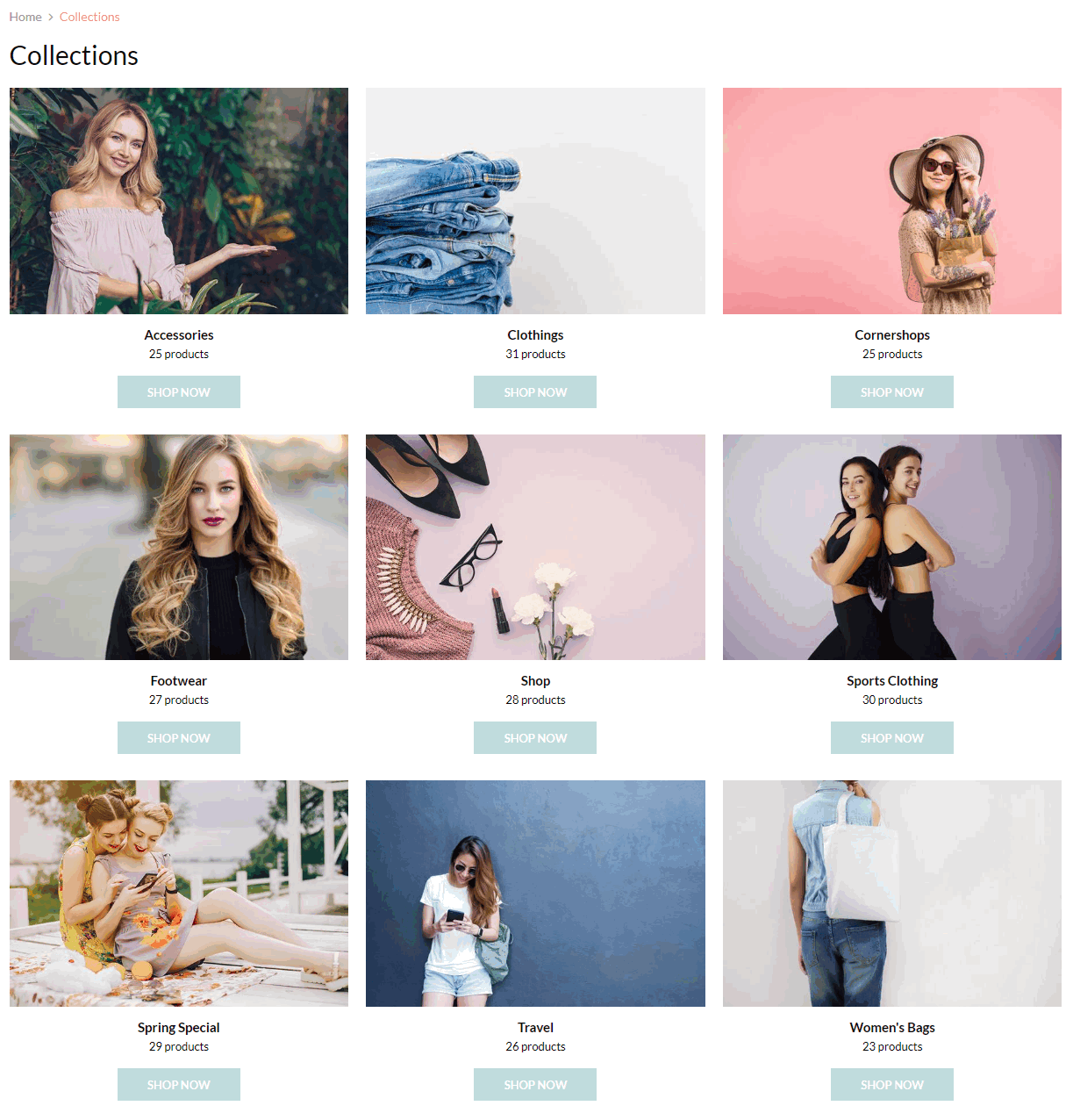
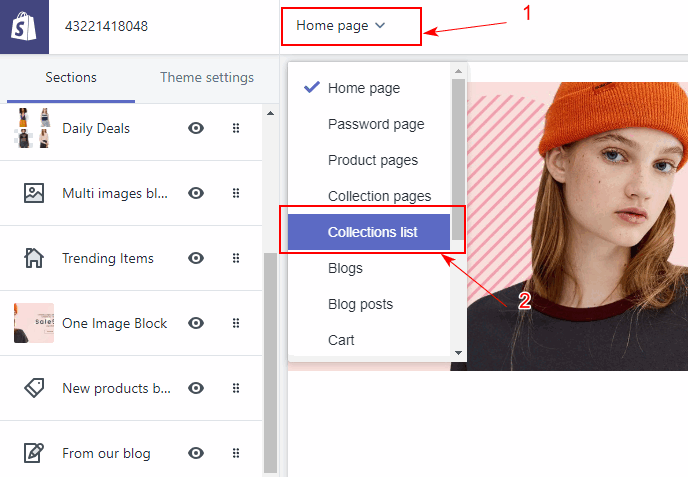
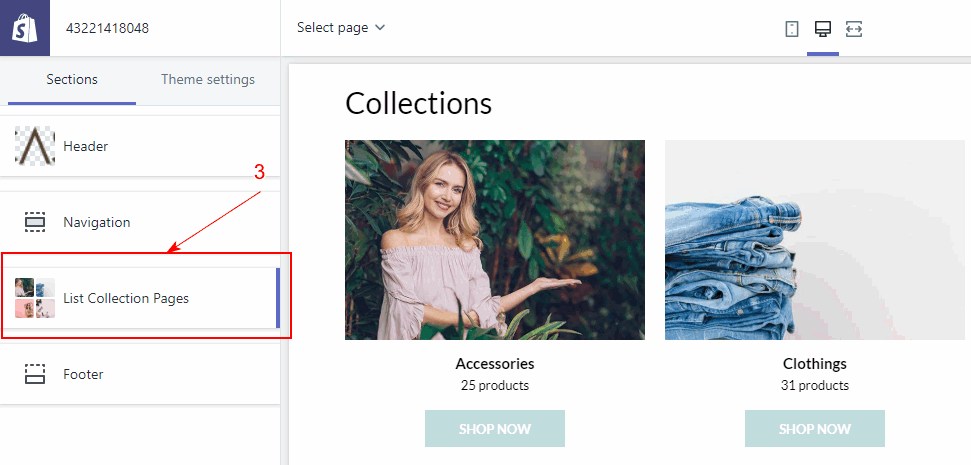
Collection List Page



Collection page

Head
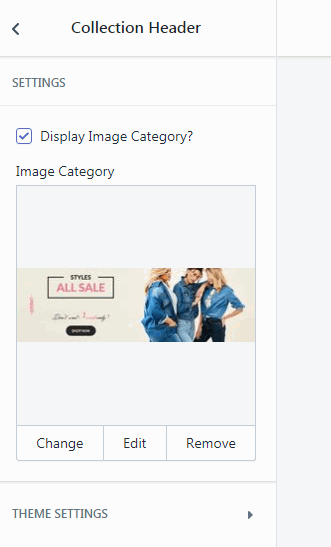
Configure collection header

In settings of Themes --> Customize -> Section ->Collection Header


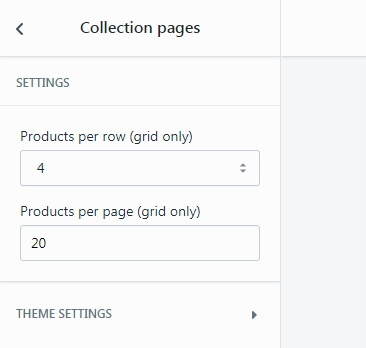
Content
Settings product options

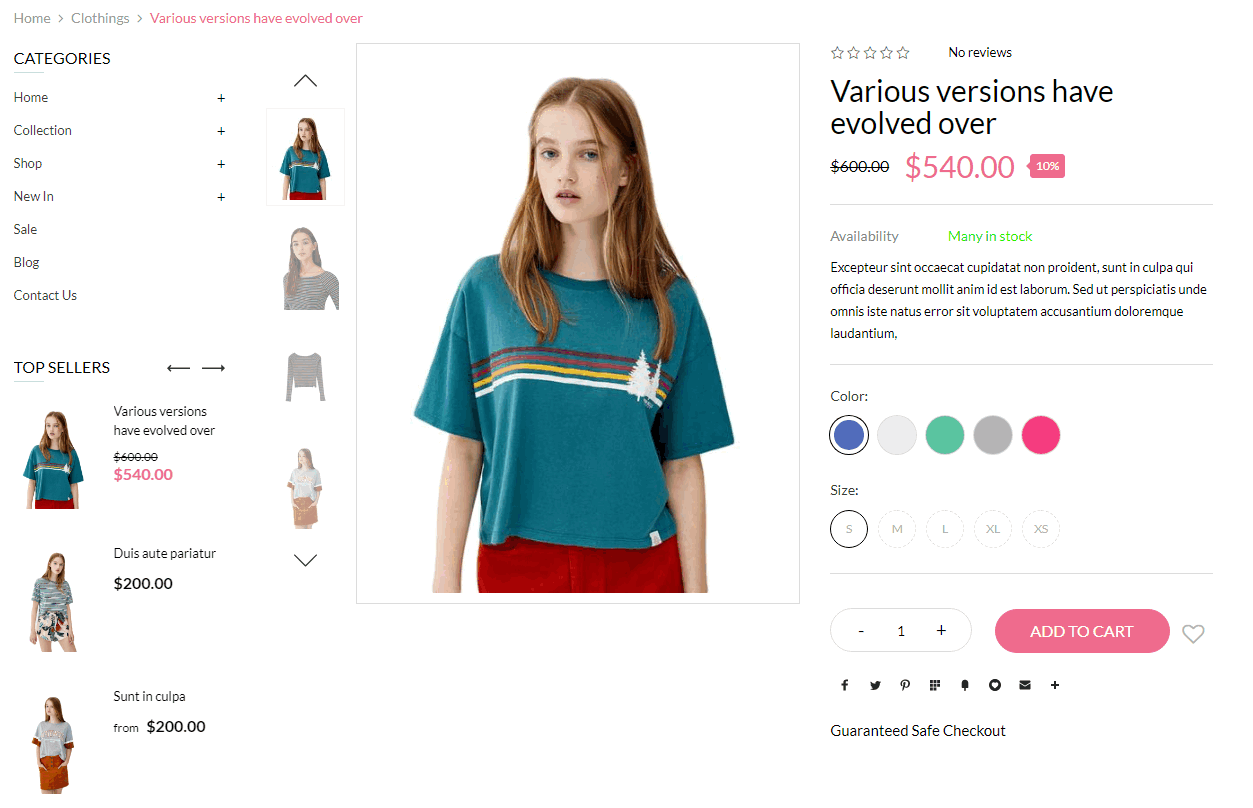
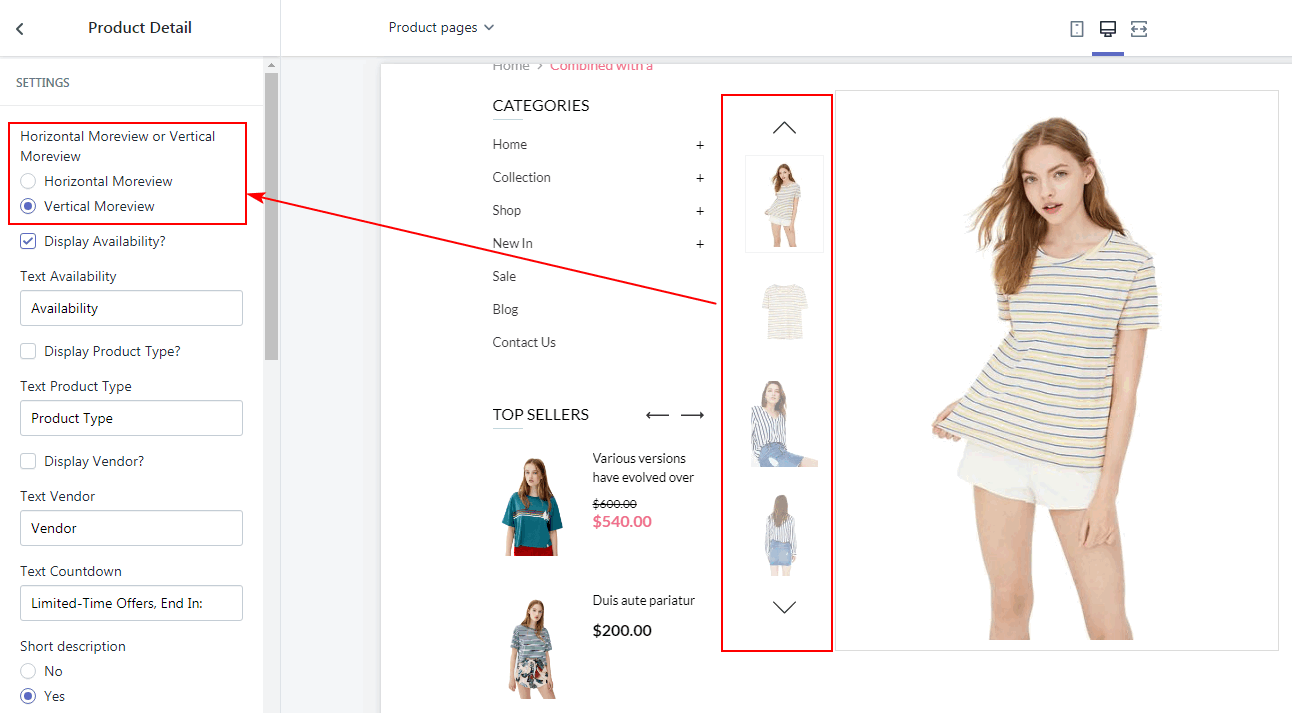
Product page

In settings of Themes --> Customize -> Section ->Product Detail

Horizontal Moreview or Vertical Moreview for Thumbnail product

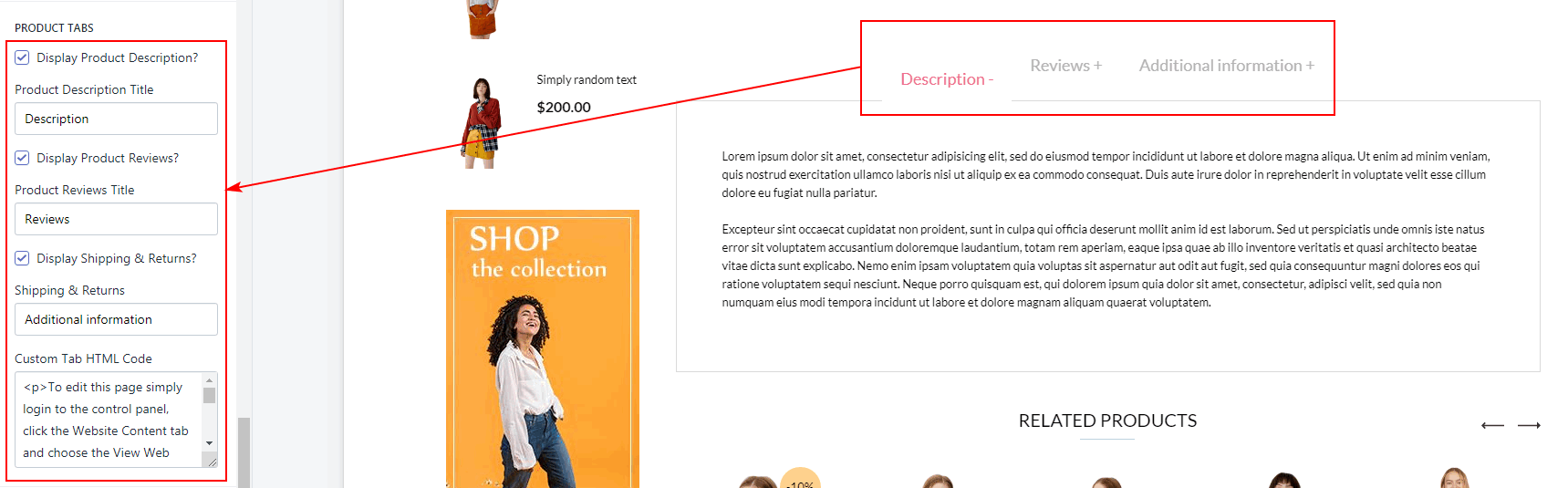
Product Tab

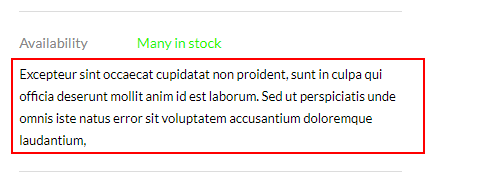
Showing Short Description differently with Long Description.

1. From your Shopify admin, click Online Store --> Products -> Click products you would like to show Short Description differently with Description.

2. At the Description of product, you need to put the Short Description in the last line of Description and follow the below structure.

[des]Content of Short Description here[/des]
Setup of Page
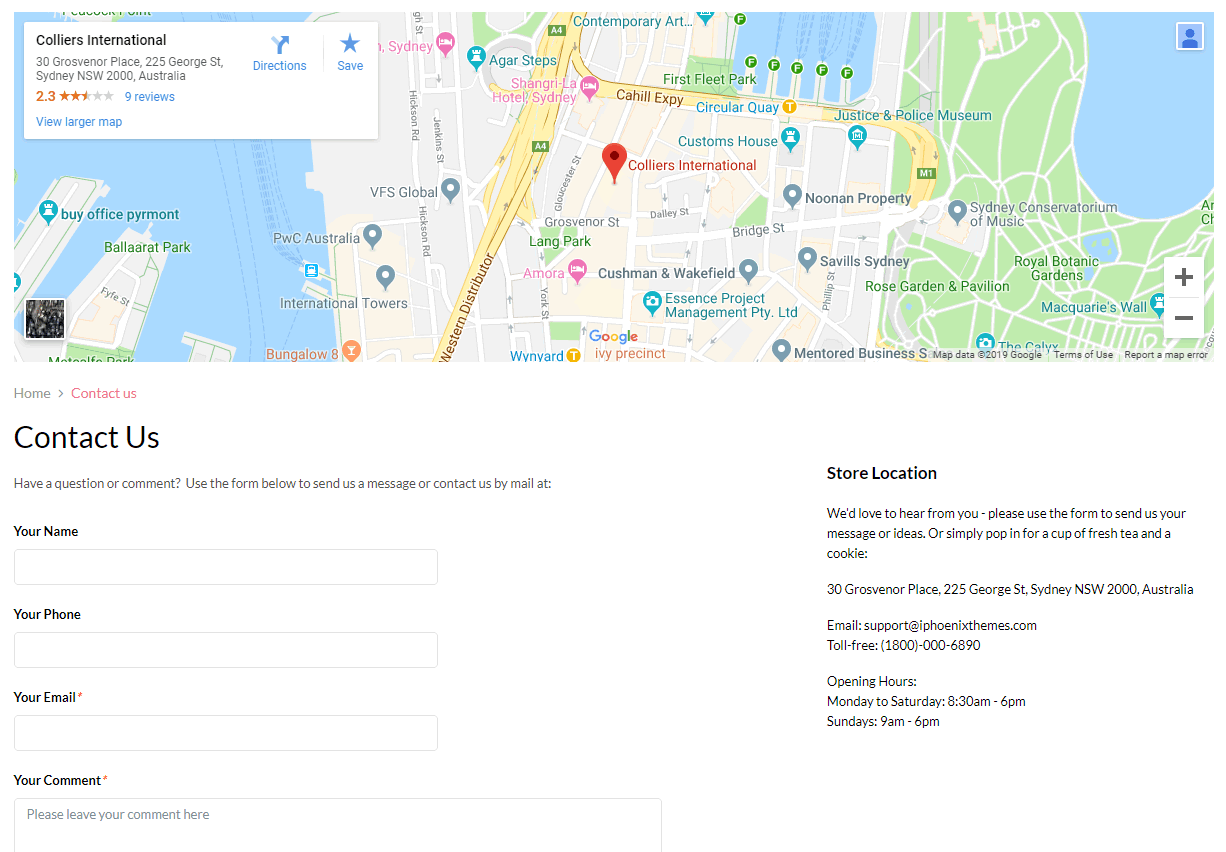
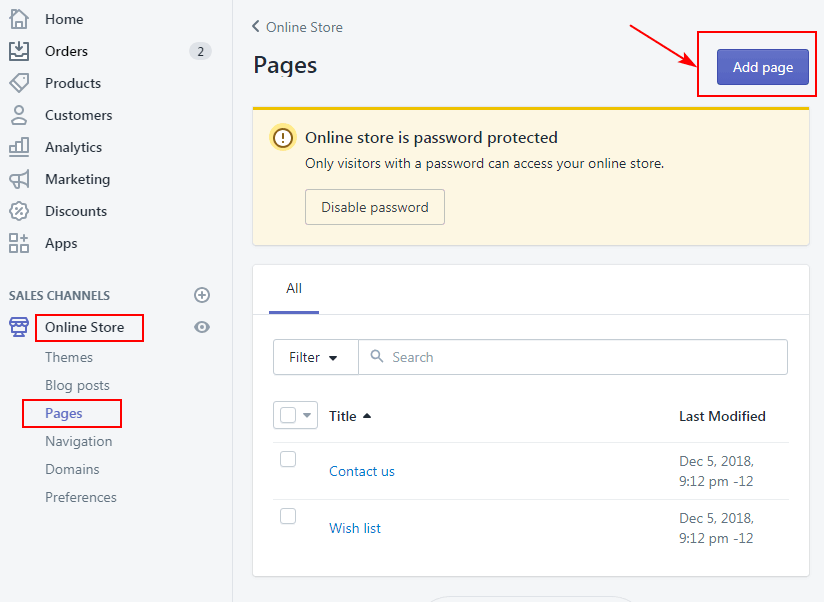
Create Contact Us Page

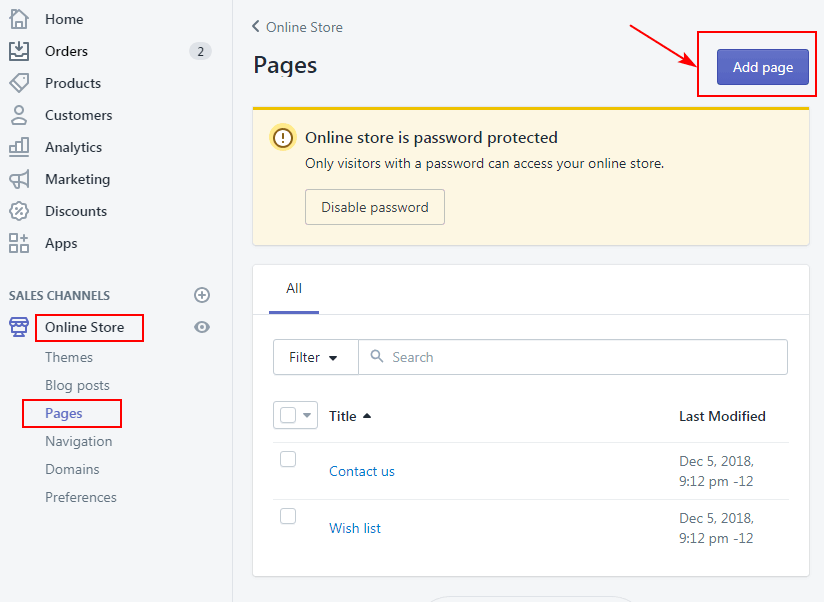
Login to your Shopify admin panel, click Online Store --> Pages --> Add page.

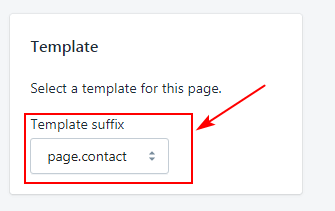
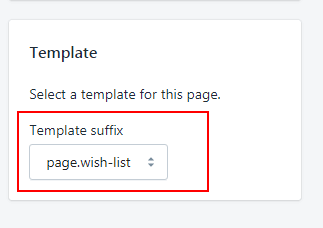
In Template select Template suffix is "page.contact"

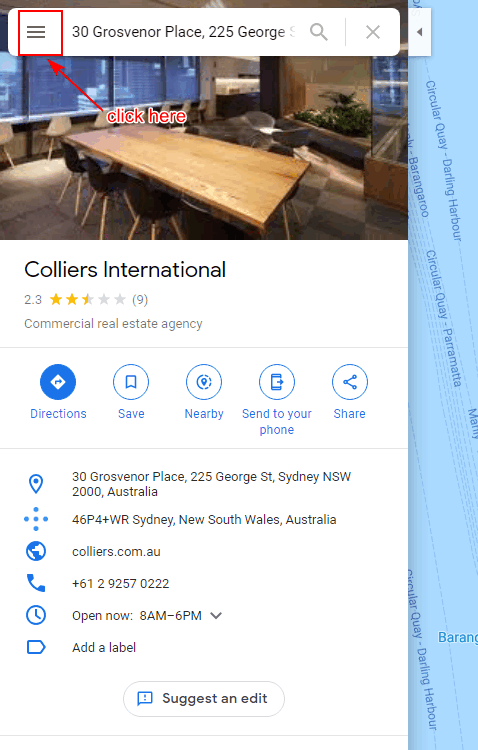
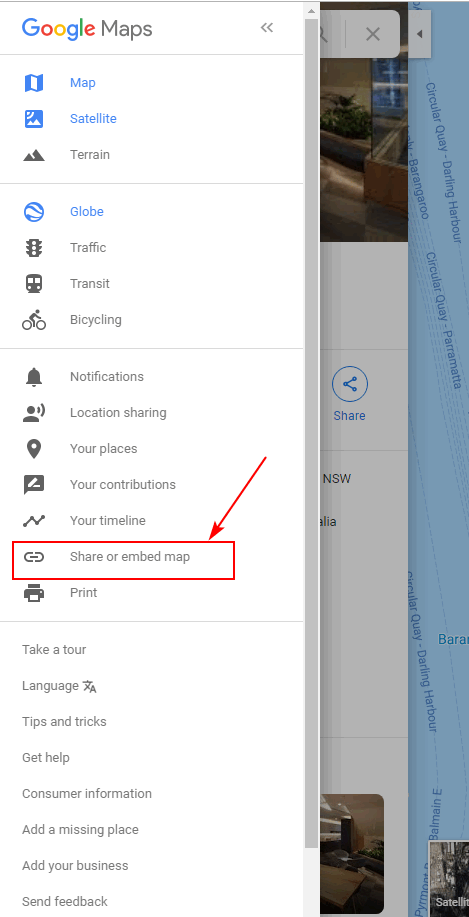
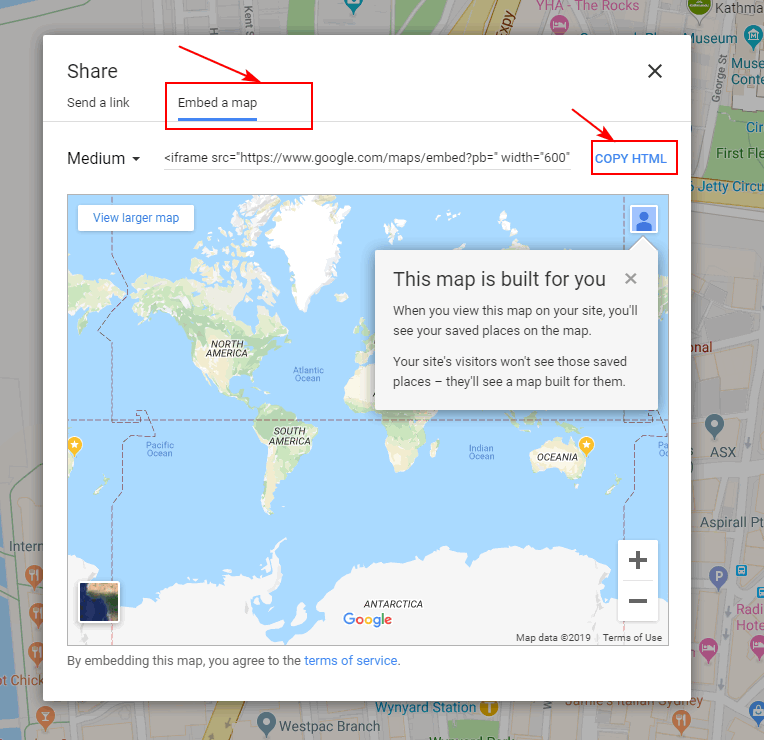
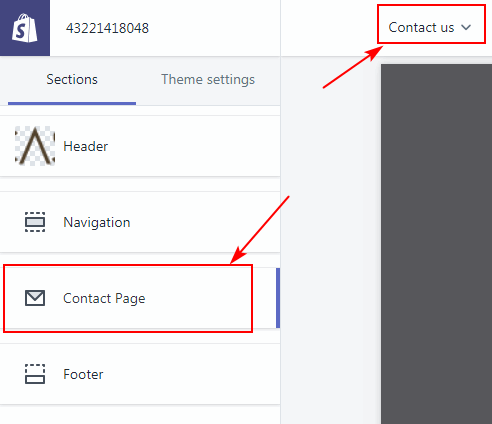
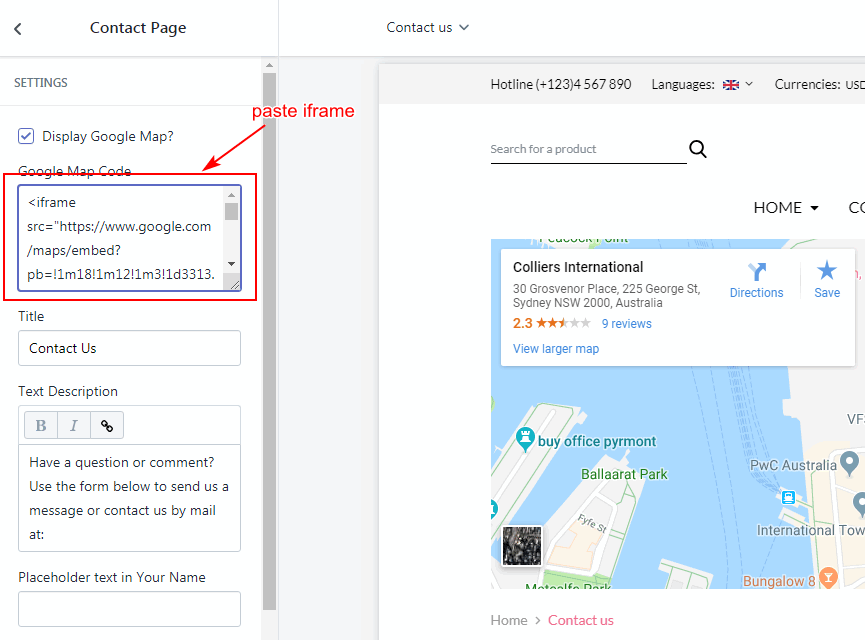
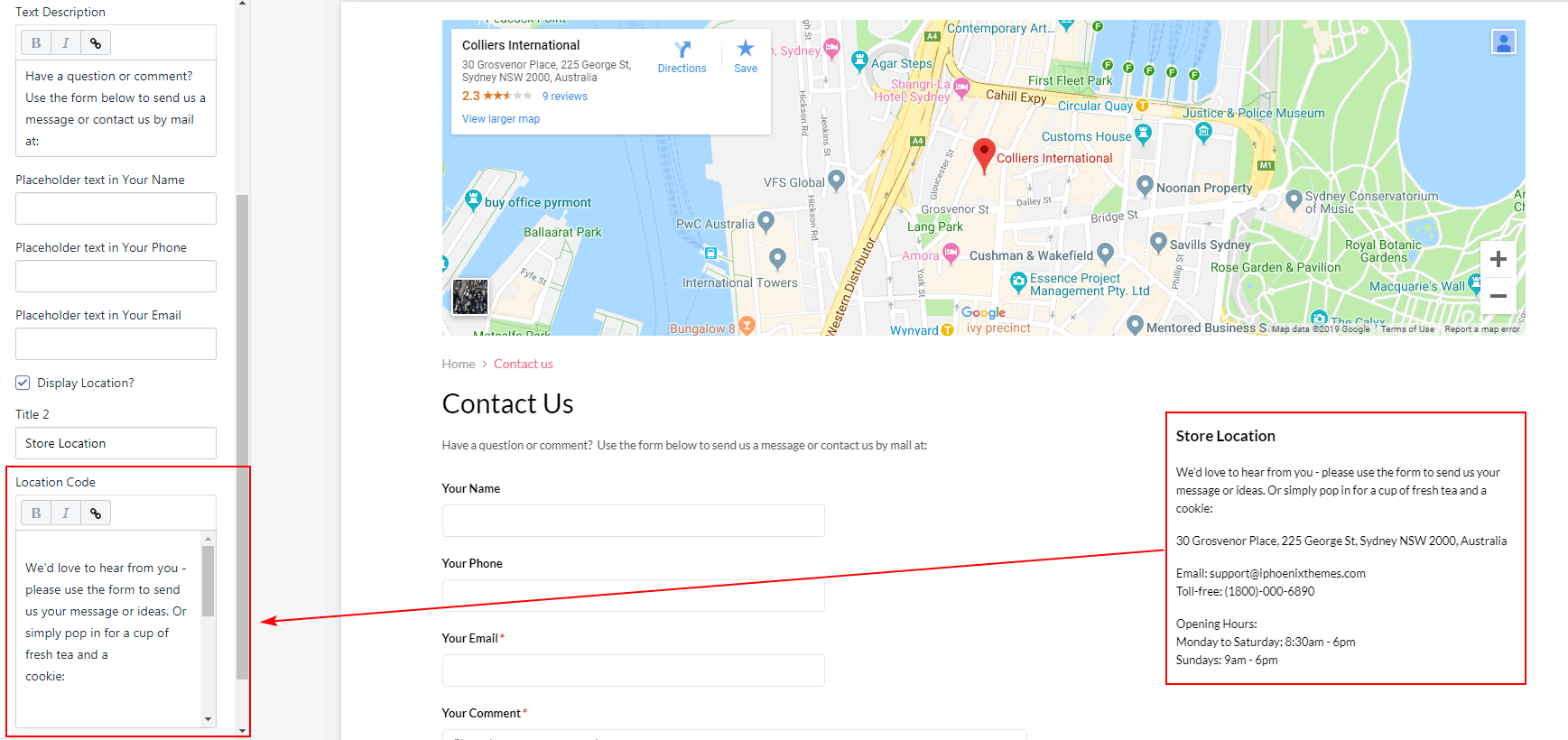
Google maps
There is also a guide of how to embed a goole maps directly into the contact page. Please go to Google maps and find your desired location. Then copy the maps iframe code and paste it into the text editor.






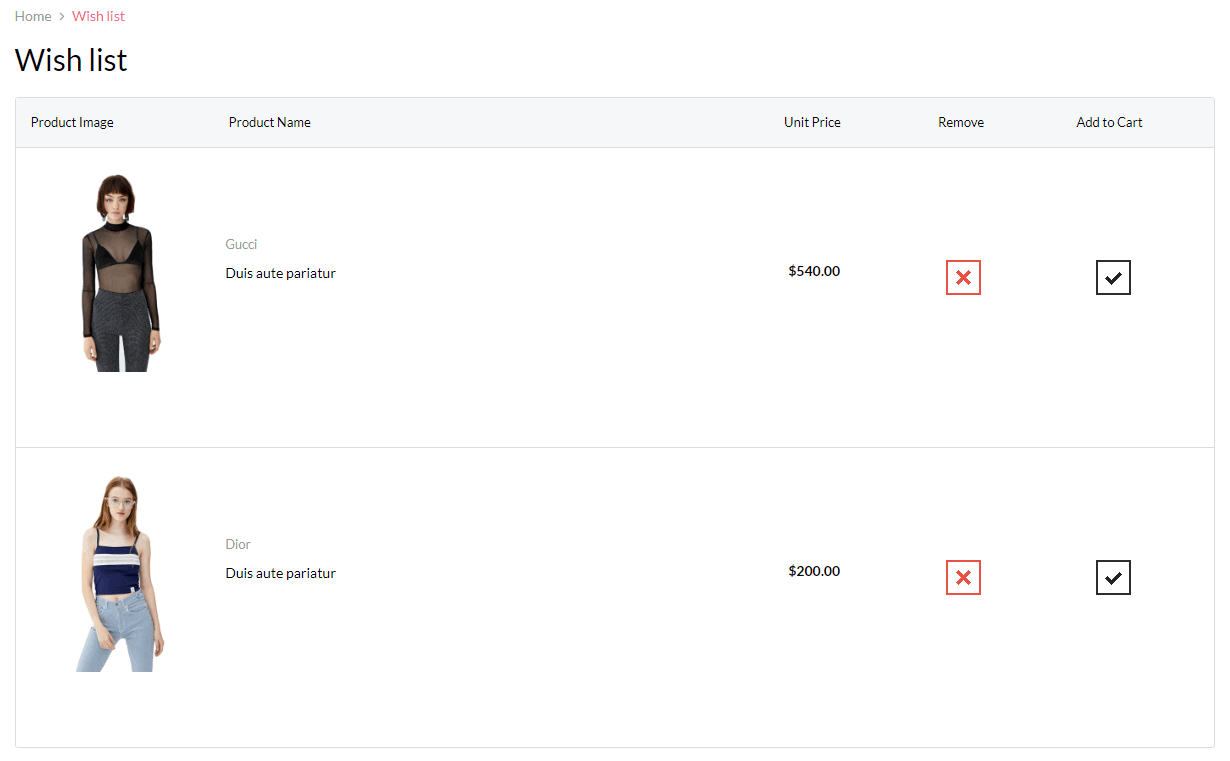
Create Wishlist Page

Login to your Shopify admin panel, click Online Store --> Pages --> Add page.

In Template select Template suffix is "page.wish-list"

Multiple Languages
How are you going to create a website where can show multiple pages of the same thing, but in different languages? It's easy to use this function in our theme.
Before we begin setting up Multiple Language, you need to read these below parts.
- How to see the available languages for your theme.
- How to change the active language on your storefront.
- How to create a new translation of your Shopify theme.
- How to use the Shopify Language Editor.
How to use Multiple Languages
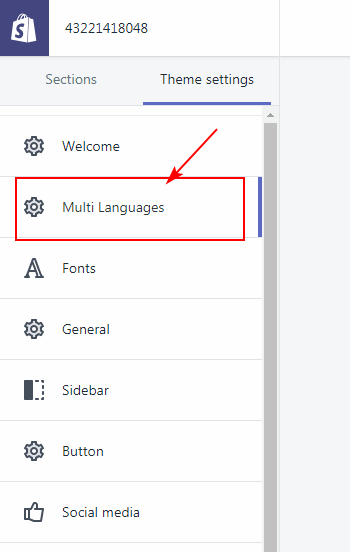
1. From your Shopify admin, click Online Store.
2. Click Customize for the theme you want to customize.
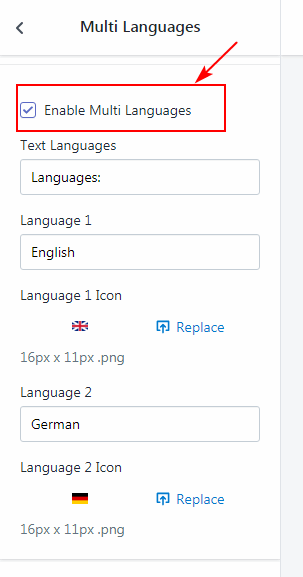
3. At Multi Languages sections, check Enable Multi Languages, then fill in the name of 2 languages and upload icons you'd like to show at Language 1 and Language 2


4. After that, choose the language from the Languages page.
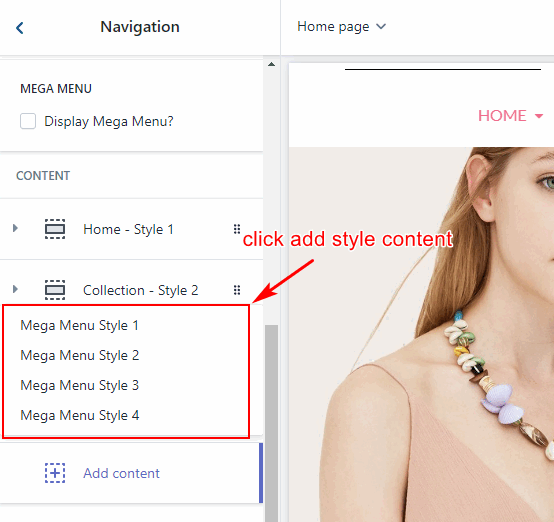
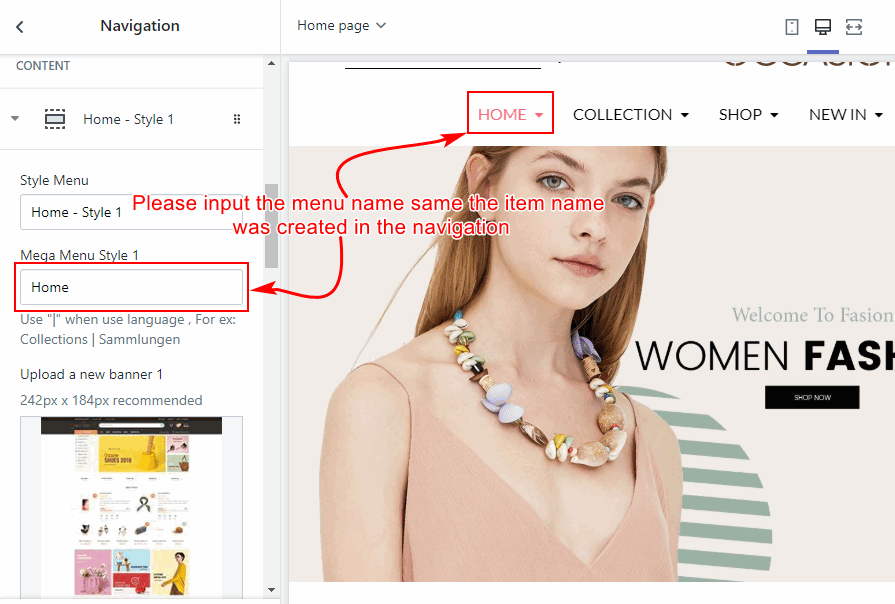
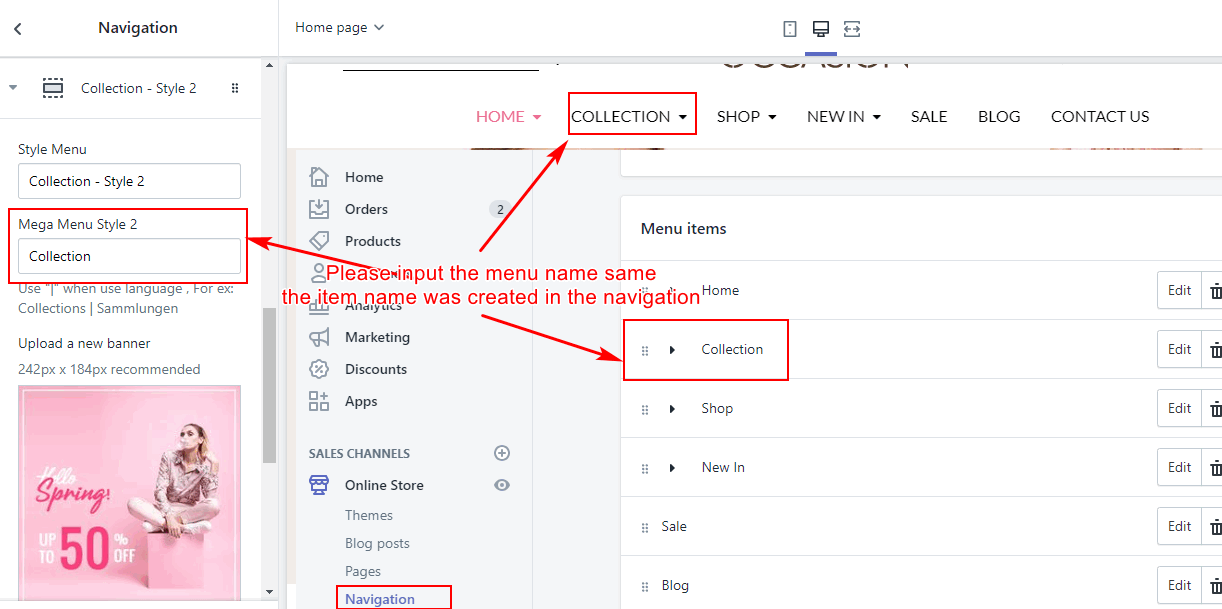
Multiple Languages in Menu & Theme Setting
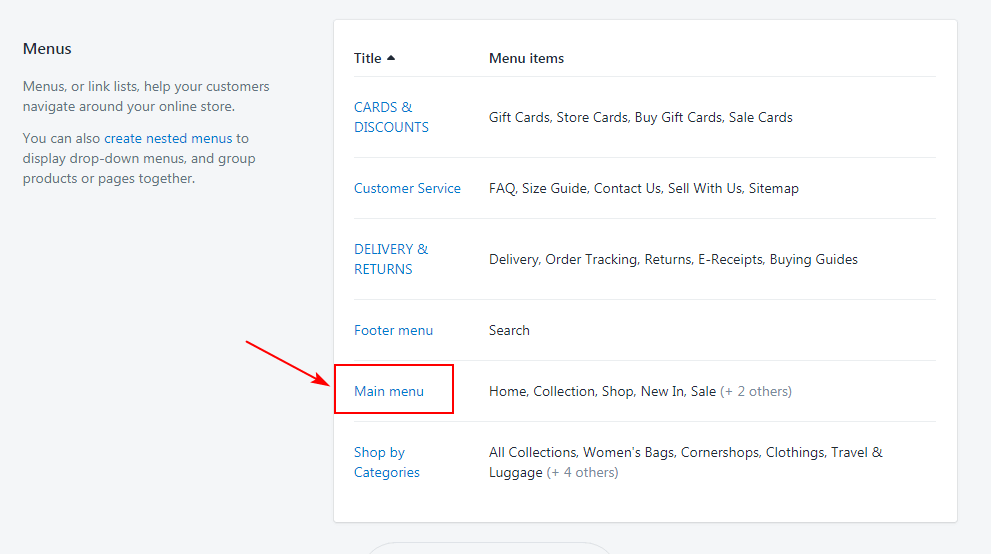
Click Edit menu at the menu you'd like to show multiple languages.

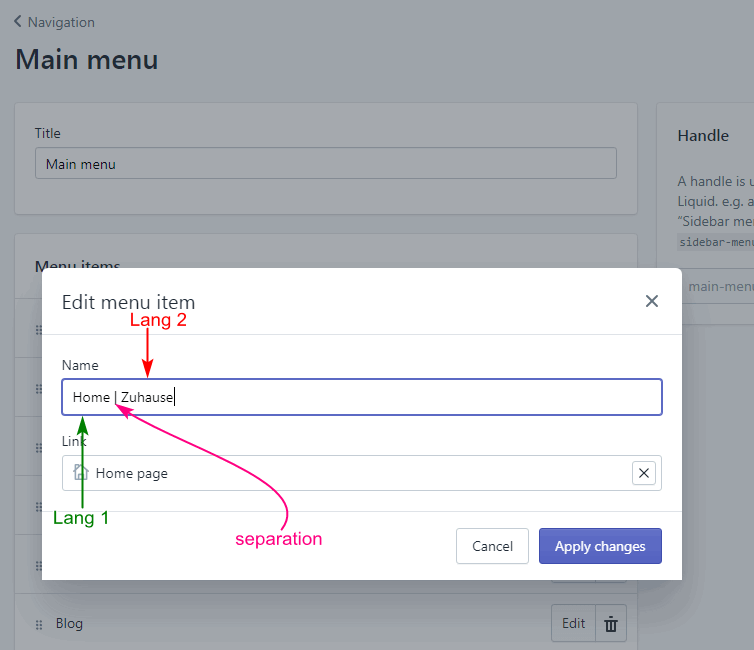
After that, change text by following this structure: Lang 1 | Lang 2

Do the same for Theme Setting.

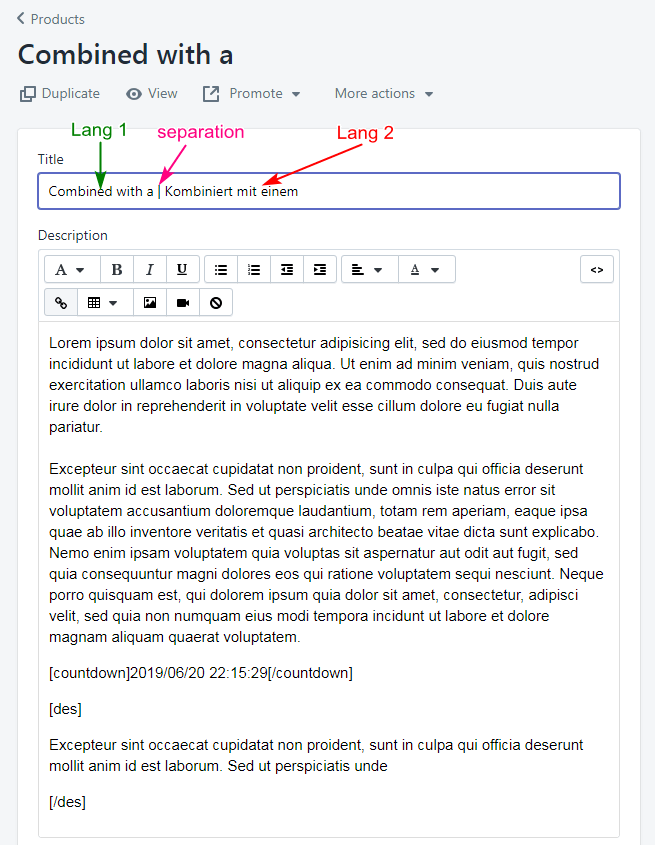
After that, change Product title by following this structure: Title Lang 1 | Title Lang 2

Multiple Languages in Product Description
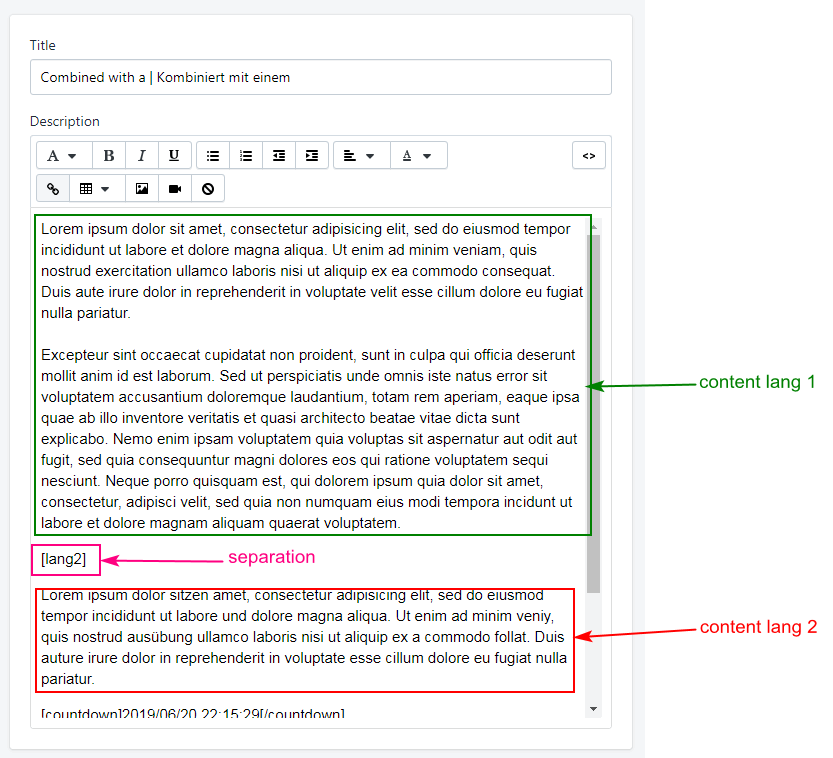
The Product Description of product needs to be put by following this structure: Content Lang 1 [lang2] Content Lang 2 .

How to translate on theme
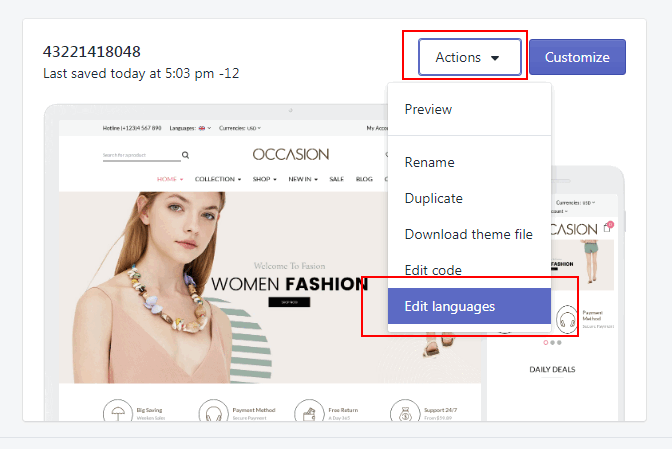
Login to your Shopify admin panel and go to Online Store --> Edit language

- If your languages which you'd like to show are created before, you need to complete the translation of them. (You can read here to view or update a translation.)
- If your languages which you'd like to show didn't create before, you need to create the new translation. (You can read here to know how to create the new translation.)
After completing the translation, you need to:
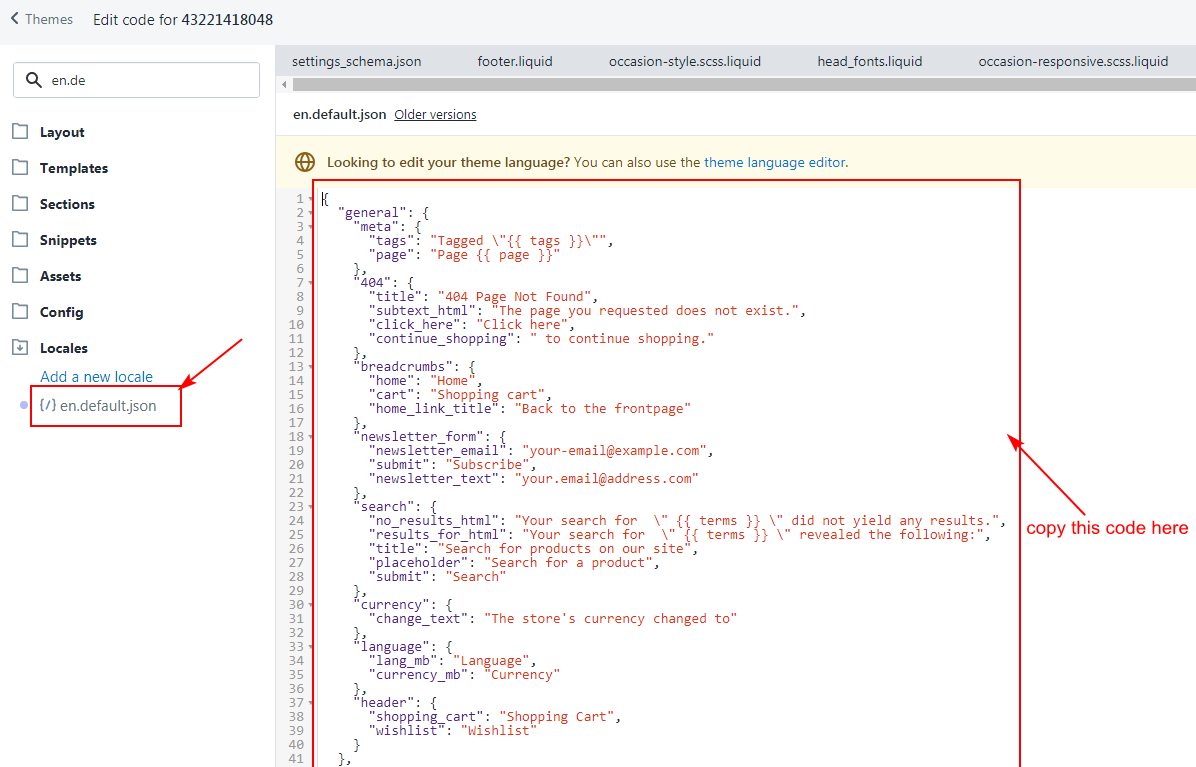
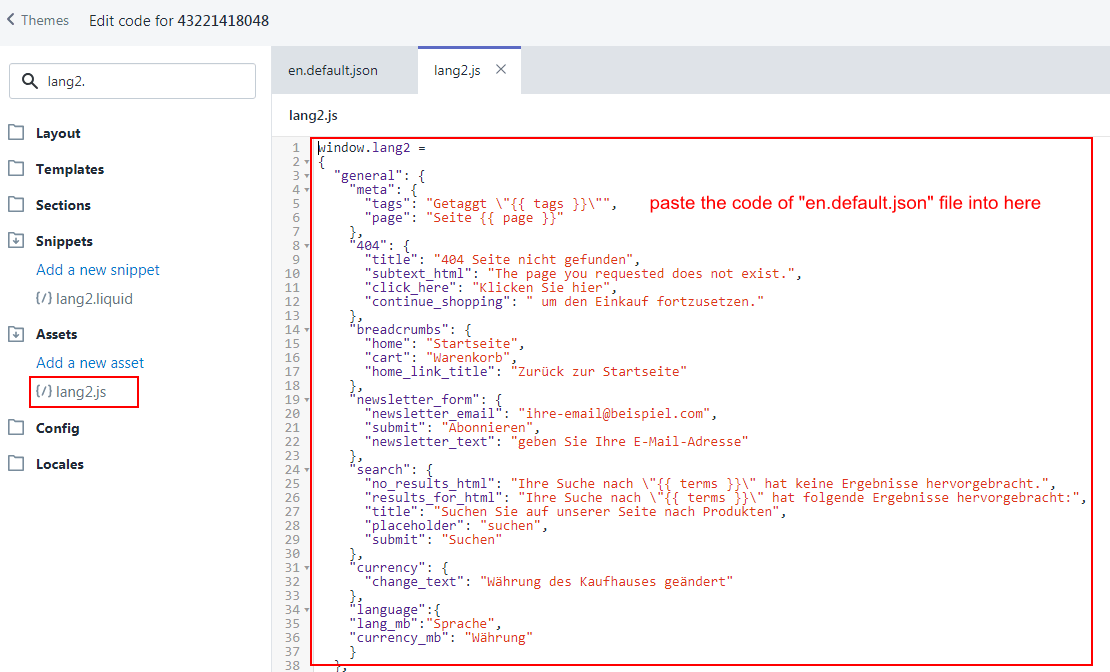
Go to Themes --> Edit Code.
At Locales folder, it contains files of translation. Please open the file of Lang 2 (for example: open en.default.json file), copy the content of this file.
After that search & open lang2.js file, paste the content of en.default.json file into this file from the second line.


Theme settings
Font
| # | Name | Select font type | Font Name | Description |
| 1 | Font 1 | Normal Fonts / Google Fonts Where do I find Google Fonts? | Lato | Used for Body Text and Link |
| 2 | Font 2 | Normal Fonts / Google Fonts Where do I find Google Fonts? | Lato | Used for Header Text |
| 3 | Font 3 | Normal Fonts / Google Fonts Where do I find Google Fonts? | Lato | Used for Button |
General
| # | Name | Description |
| 1 | Favicon | Upload favicon |
| 2 | Body | Setting background body, font size, color and link color |
| 3 | Heading and Title | Setting font size, color and link color |
| 4 | Product |  |
| 5 | Color swatch | Enable/Disable to Use Color Swatch |
Button
| # | Name | Description |
| 1 | Primary Button | Use for Shop now, View Gallery in block homepage, Show More when hover, Add to cart in Product Detail... |
| 2 | Parimary Button 2 | Use for Add to cart, Selection Options, ... and hover style when over the button |
| 3 | Second Button | Use for buttons in Featured Products at sidebar, Read More at Blog Page |
| 4 | Second Button 2 | Use for Add to cart when hover in Detail Page, Checkout when hover in Dropdown Cart,... |
Wishlist

Product Image

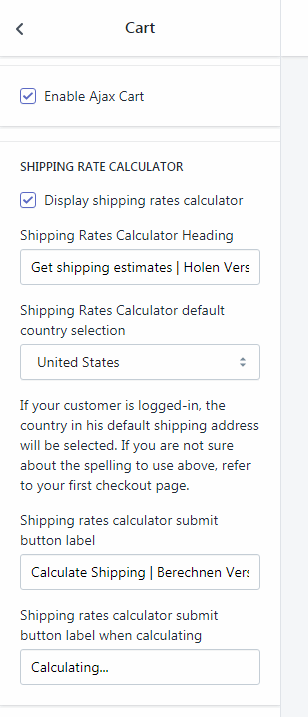
Cart

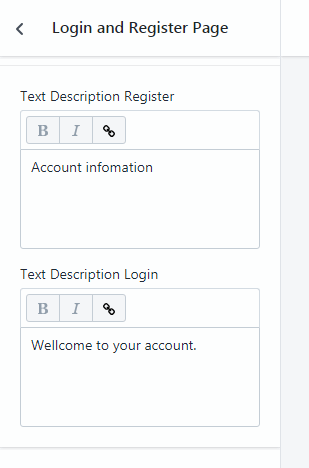
Login and Register Page

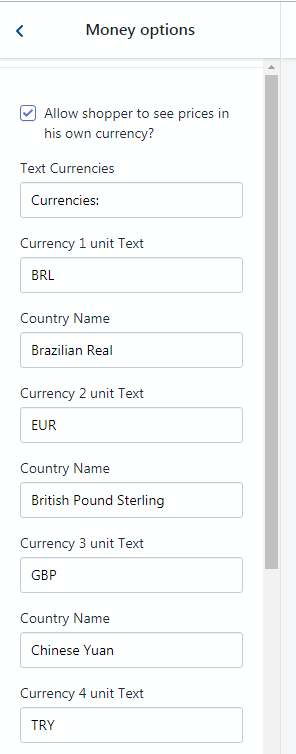
Money options

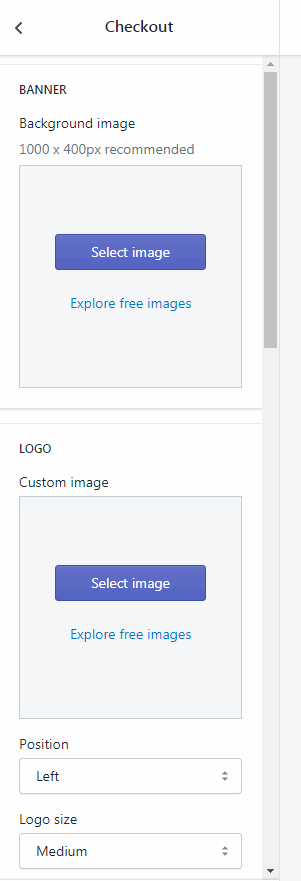
Checkout

Support
If you have any questions, feel free to contact us at comments.
© https://iphoenixthemes.com/ 2018